2-3-5. ウェブサイトを管理する
最終更新日:
Kontentから離れることなく、ウェブサイトのコンテンツを視覚的に管理できます。Web Spotlightを使えば、コンテンツ制作者はWebコンテンツの制作や更新、ページやサブページの追加など、Webサイトに表示される要素を全般的に編集することができます。これらの作業は、プロジェクトの階層を理解したり、プロジェクト内でコンテンツがどのように構成されているかを知る必要はありません。
ℹ️ Web Spotlightをまだお持ちでない方へ
プロジェクトでWeb Spotlightを有効にしていない場合は、まず、Web Spotlightの設定方法をご覧ください。
目次
-
Webスポットライトのページツリーとコンテンツ
-
ページツリーを管理する
-
ページのコンテンツを管理する
Web Spotlightのページツリーとコンテンツ
Web サイトは、ページツリーと呼ばれるページの階層構造で構成されています。Web Spotlightでは、主に2つのセクションがあります。
-
Webサイトのナビゲーション付きページツリー - ページを管理し、閲覧することができます。
-
コンテンツ編集用のサイドバイサイドページプレビュー - オーサリングとプレビューを切り替えて、変更後すぐに確認できます。

ページツリーの管理
ページツリーは、ウェブサイトのナビゲーションを表し、ページで構成されています。実際のページコンテンツ(記事、ブログ記事、ランディングページなど)は、個別のコンテンツアイテムに格納されています。ウェブサイトのコンテンツを管理する方法を参照してください。
ℹ️ 以下の説明は、Web Spotlightのデフォルトの設定に適用されます。プロジェクト管理者の設定によっては、異なる種類や要素を探す必要がある場合があります。
ページの追加
ホームページの下に新しいページを作成するには、以下の手順で行います。
-
Web Spotlightでホームページの上にカーソルを置き、More actionsをクリックします。
-
Create new pageをクリックします。
-
コレクションが利用できる場合は、新しいページ用にコレクションを選択します。
-
コンテンツタイプとしてPageを選択します。
-
新しいページの名前とタイトルを入力します。
これで、ページにコンテンツを追加できるようになりました。ページツリーの任意の場所にページを追加する場合も、同じ方法で行います。
ページを別のコレクションに移動したい場合は、作成したページを開き、別のコレクションを選択します。公開されているページでも、新しいバージョンを作成せずにこの操作を行うことができます。
特定のページをページツリーから隠す必要がありますか?
期間限定のキャンペーンや短期間のコンテンツでは、ページをウェブサイトから隠すことができます。特定のページを非表示にするには、ナビゲーション要素での表示を「いいえ」に設定します。また、ページを非表示にするスケジュールを設定することもできます。
ページツリーにページを一切表示させたくない場合は、ページを削除する方法をご覧ください。
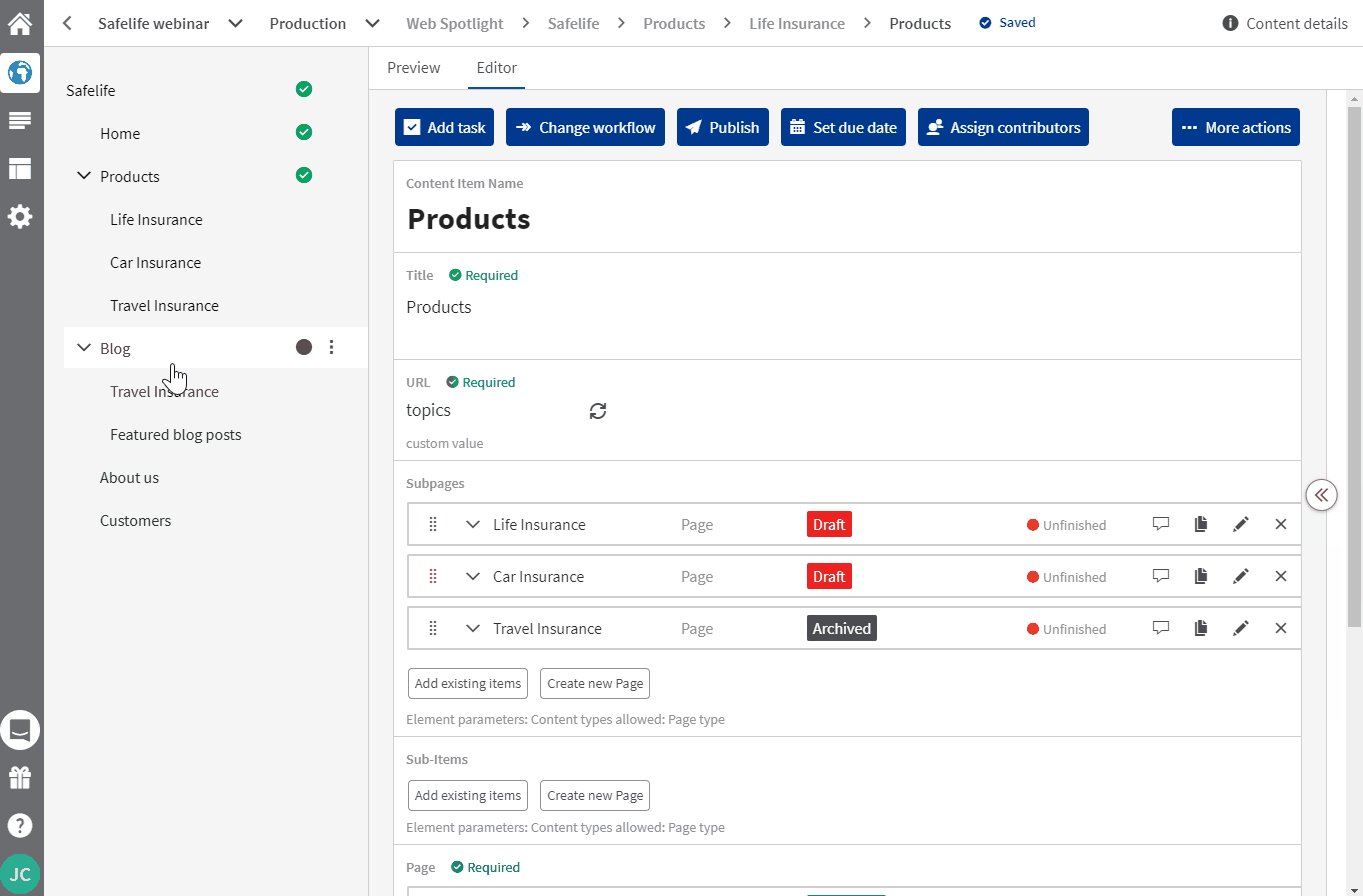
ページの削除
ページツリーからページを削除しても、プロジェクトに残しておきたい場合は、Subpages要素からページを削除します。
-
Web Spotlightで、削除したいページを選択します。
-
Editorタブに切り替えます。
-
Content detailsパネルで、Used inを見て、そのページがどこで使われているかを調べます。
-
Used inから親ページを開きます。
-
Subpagesで、削除したいページのRemoveをクリックします。
Subpagesが表示されていない場合は、プロジェクト管理者の設定に応じて、別の名前を探す必要があるかもしれません。
ヒント:ページツリーから削除したページをアーカイブすることができます。これにより、そのページがもう使われていないことが明確になります。
プロジェクトにページを残したくない場合は、ページを削除します。
-
Web Spotlight で、削除したいページを選択します。
-
Editorタブに切り替えます。
-
More actions → Deleteをクリックします。
ページのContentやSubpages要素などにリンクされたアイテムがあった場合、これらのアイテムは変更されずにプロジェクトに残ります。
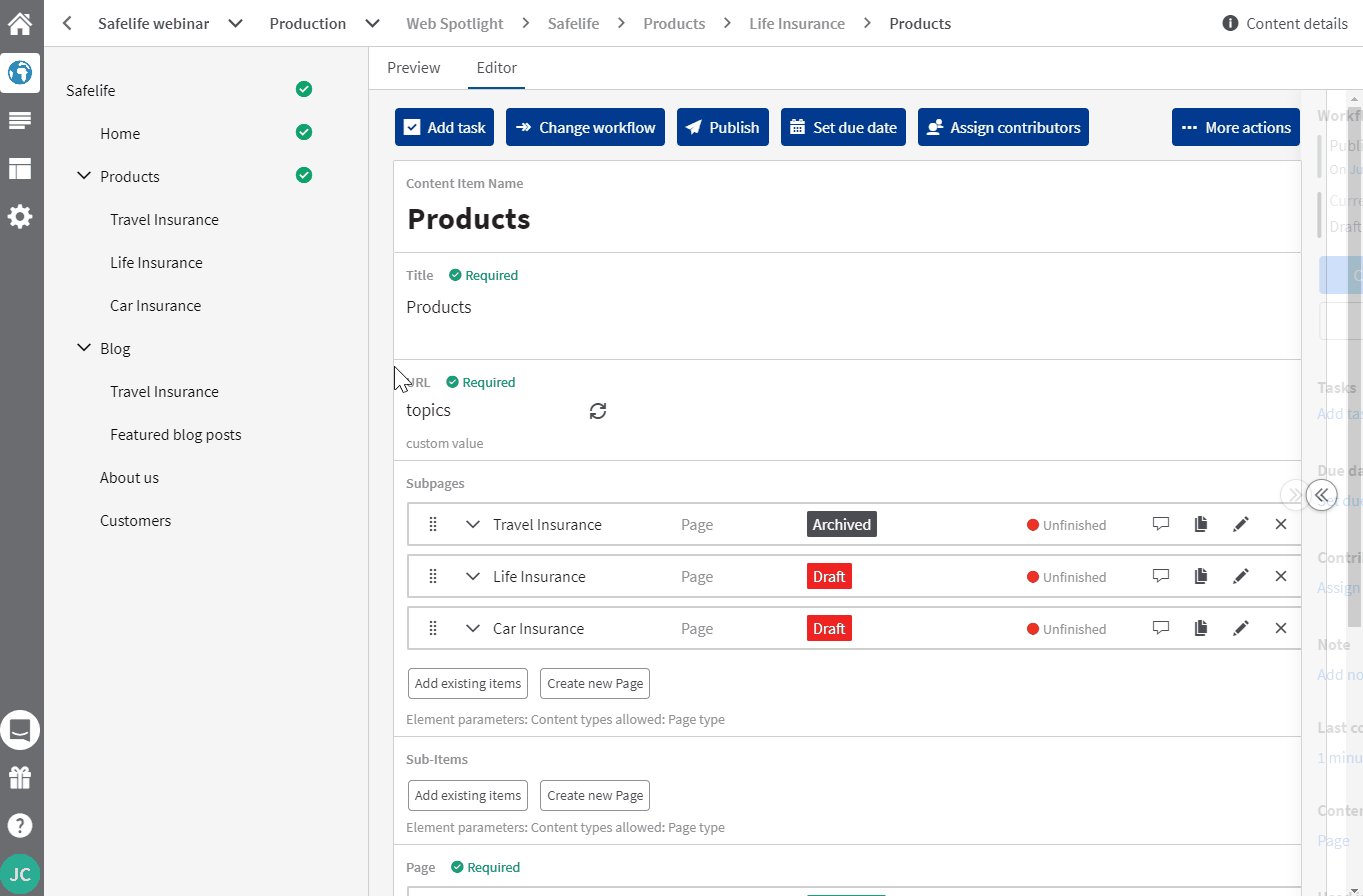
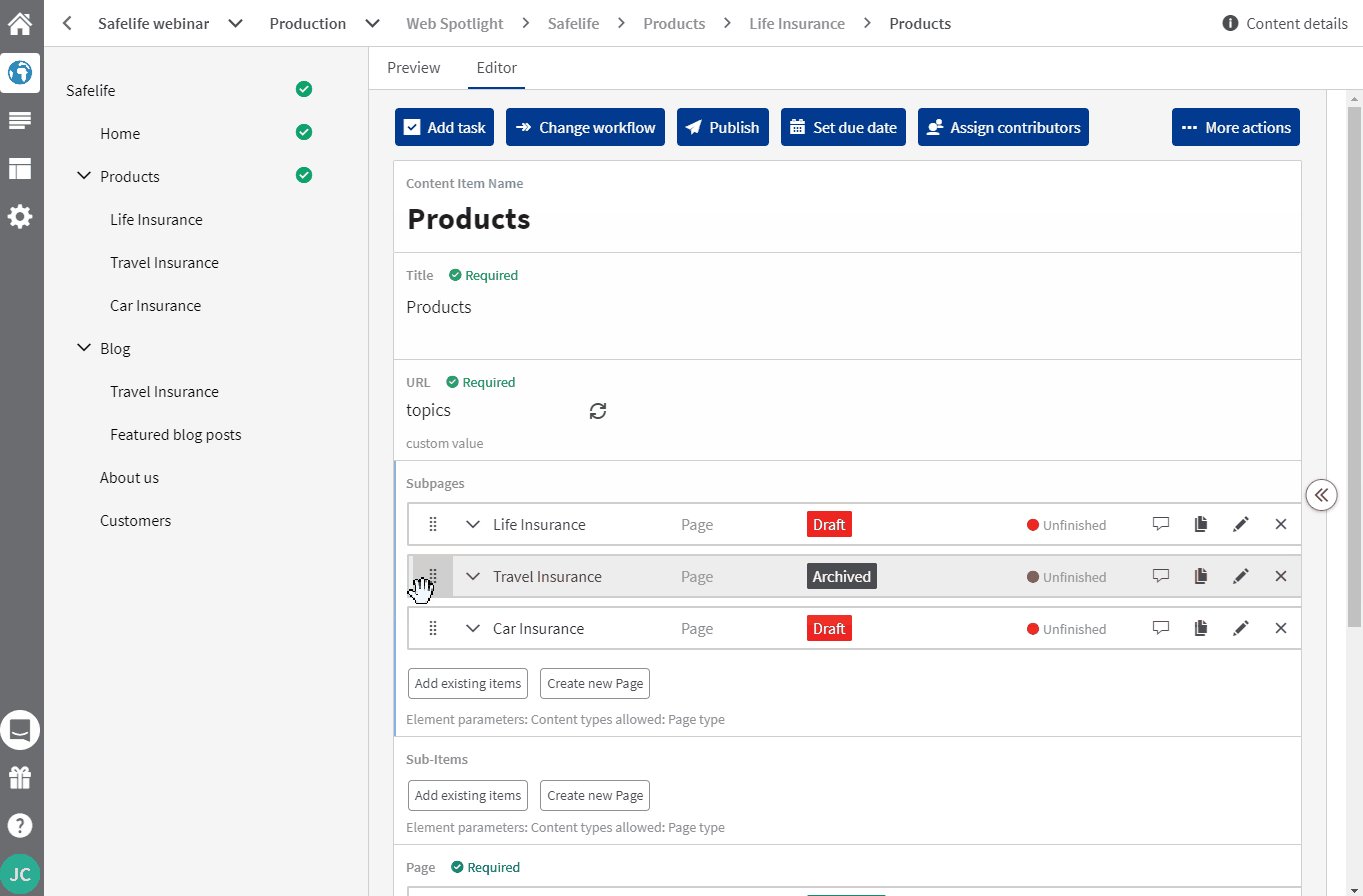
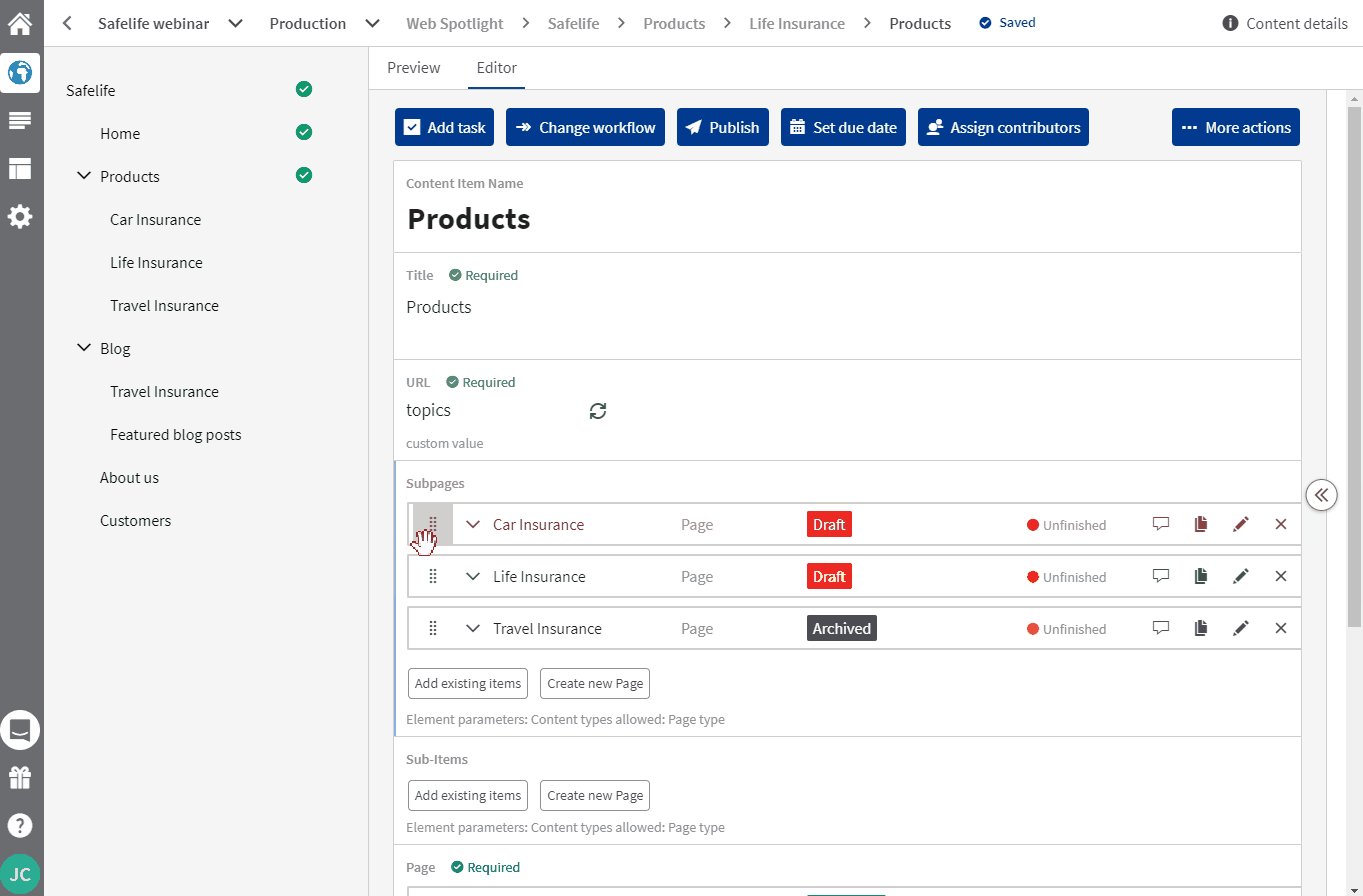
ページの並び替え
ページツリーでページの順序を変更するには、以下の手順を実行します。
-
Web Spotlight で、並び替えたいサブページを含むページを選択します。
-
Editorタブに切り替えます。
-
Subpages要素を見つけます。
Subpagesが見当たらない場合は、プロジェクト管理者の設定に応じて、別の名前を探す必要があるかもしれません。
-
ページアイテムをドラッグ&ドロップして順番を入れ替えます。
新しい順番はすぐにページツリーで更新され、すぐにプレビューで確認できます。

ページのコンテンツを管理する
ページの内容はリンクに依存しています。各ページには、そのページのコンテンツを表すアイテムを指定します。デフォルトでは、ページにはコンテンツが含まれておらず、リンクが張られているだけです。コンテンツのリンクの概念についてはこちらをご覧ください。
ℹ️ 以下の説明は、Web Spotlightのデフォルトの設定に適用されます。プロジェクト管理者の設定によっては、異なる種類や要素を探す必要があるかもしれません。
ページへのコンテンツの追加
既存のコンテンツをWebページに添付するには、以下の手順で行います。
-
Web Spotlightで、ページを選択します。
-
Editorタブに切り替えます。
-
Contentで、このページに表示させたいコンテンツアイテムを指定します。 例えば、ランディングページ、記事、ブログ記事などのコンテンツアイテムを指定します。
他のページにリンクしているコンテンツアイテムを置き換える場合も、同様の方法で行います。
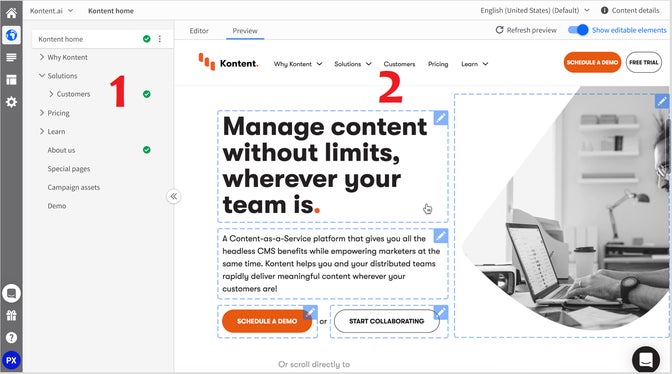
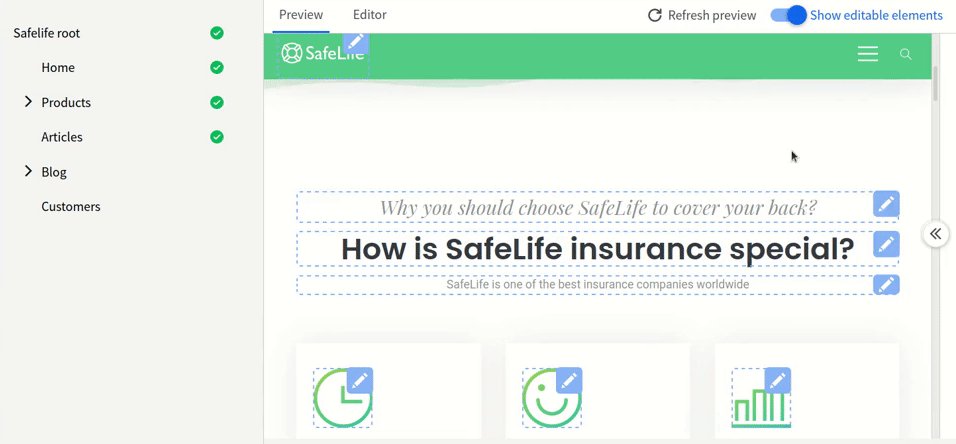
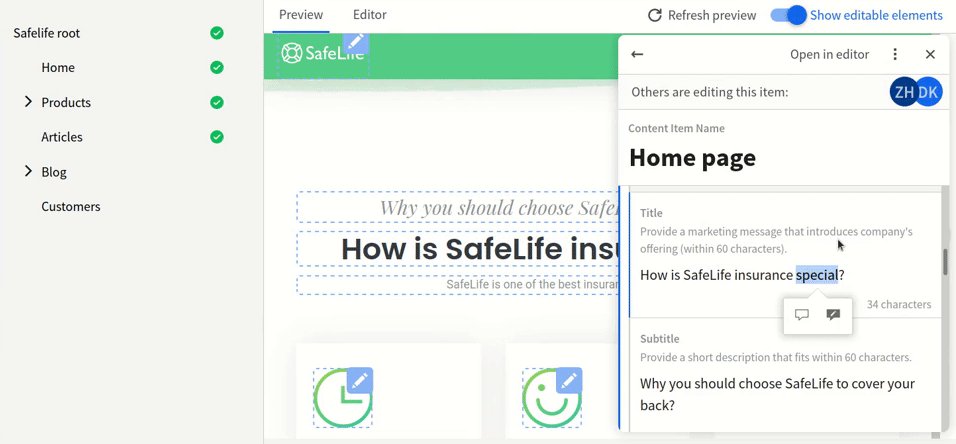
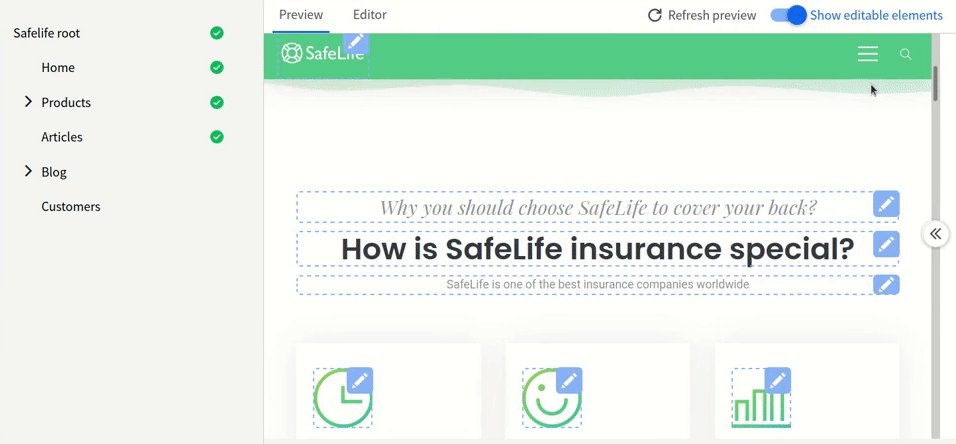
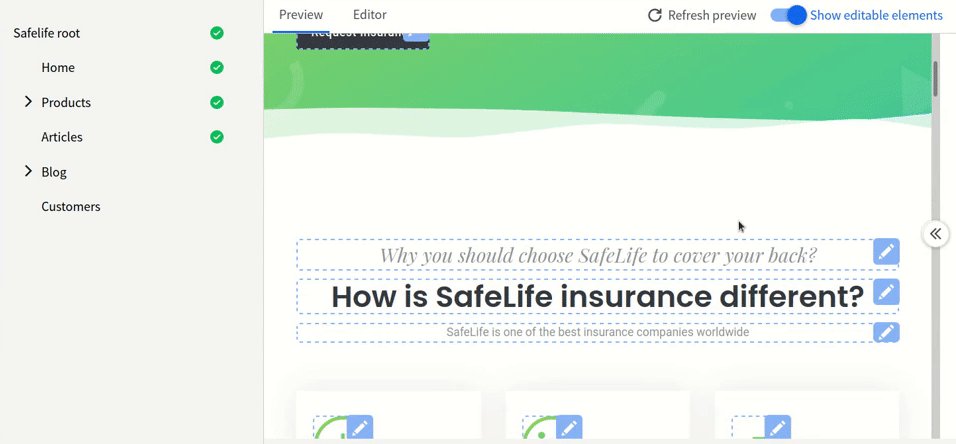
ページコンテンツのプレビューと編集
-
Web Spotlightで、表示したいページを選択します。
-
Previewタブに切り替えます。
-
右上のShow editable elementsがオンになっていることを確認します。
-
編集可能な部分を検索します(鉛筆のアイコンが表示されます)。
-
ページの変更したい部分をクリックします。 インコンテクストエディタが表示されます。ノートの追加など、一部の操作には対応していません。完全なエディタを開くには、Open in editorをクリックします。
-
変更したら、Refresh previewをクリックします。

ℹ️編集アイコンがない?
編集可能な要素が表示されていない場合、開発者はまず、表示されたページに何があるのかをKontentに伝えるために、ウェブサイトのプレビューを設定する必要があります。
次のステップ
原文:https://docs.kontent.ai/tutorials/write-and-collaborate/create-content/manage-your-website
