2-3-2. リッチテキストエディタでコンテンツを作成する
最終更新日:
リッチテキスト要素にコンテンツを追加する際に、コンテンツにフォーマットや構造を追加したい場合があります。そのような場合には、インラインツールバーをご利用ください。
目次
- リンクの追加
- 画像の追加
- テーブルの追加
- コンポーネントの追加
- コンテンツアイテムの追加
- 明確なフォーマット
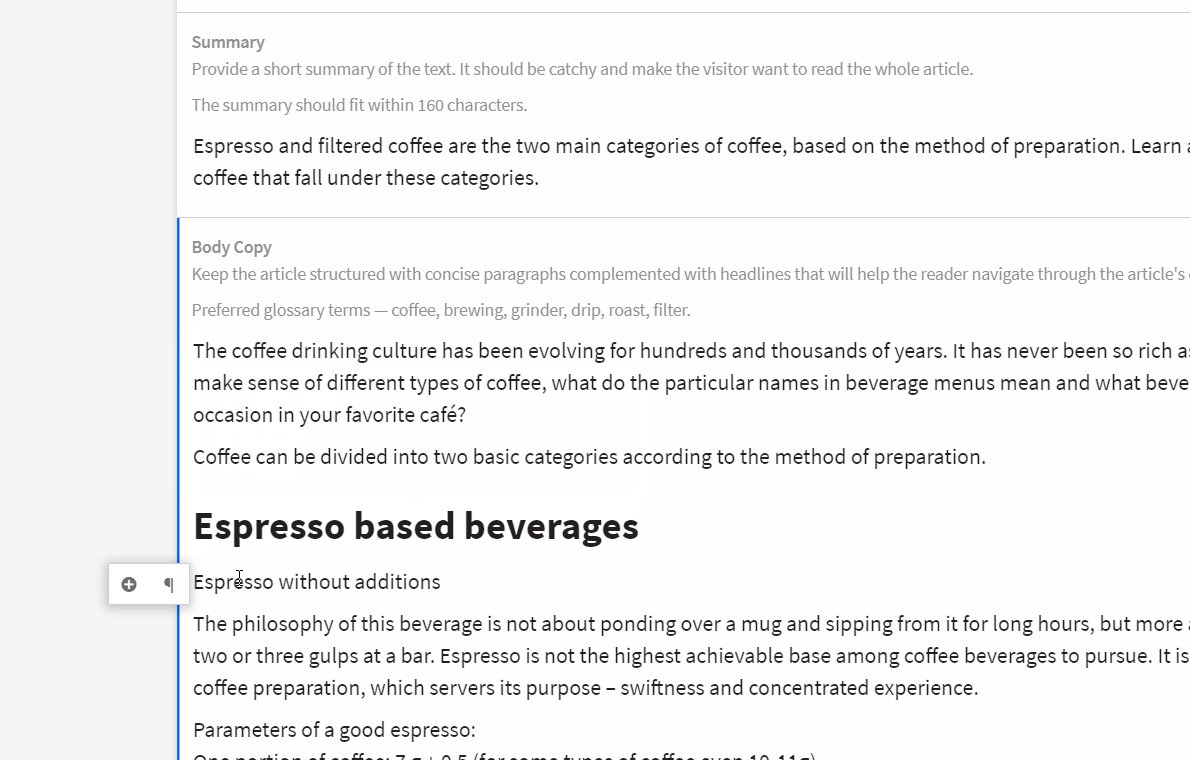
見出し、段落、順序付きまたは順序なしのネストされたリスト、テーブル、リンク、画像、コンポーネントなどのアイテムを使ってコンテンツを簡単に構成し、太字、斜体、下付き、上付き、等幅などのフォーマットを追加することができます。

決められた長さのコンテンツを書く必要がある場合は、エディターウィンドウの下部に文字数が表示されているので、それを参考にしてください。

リンクの追加
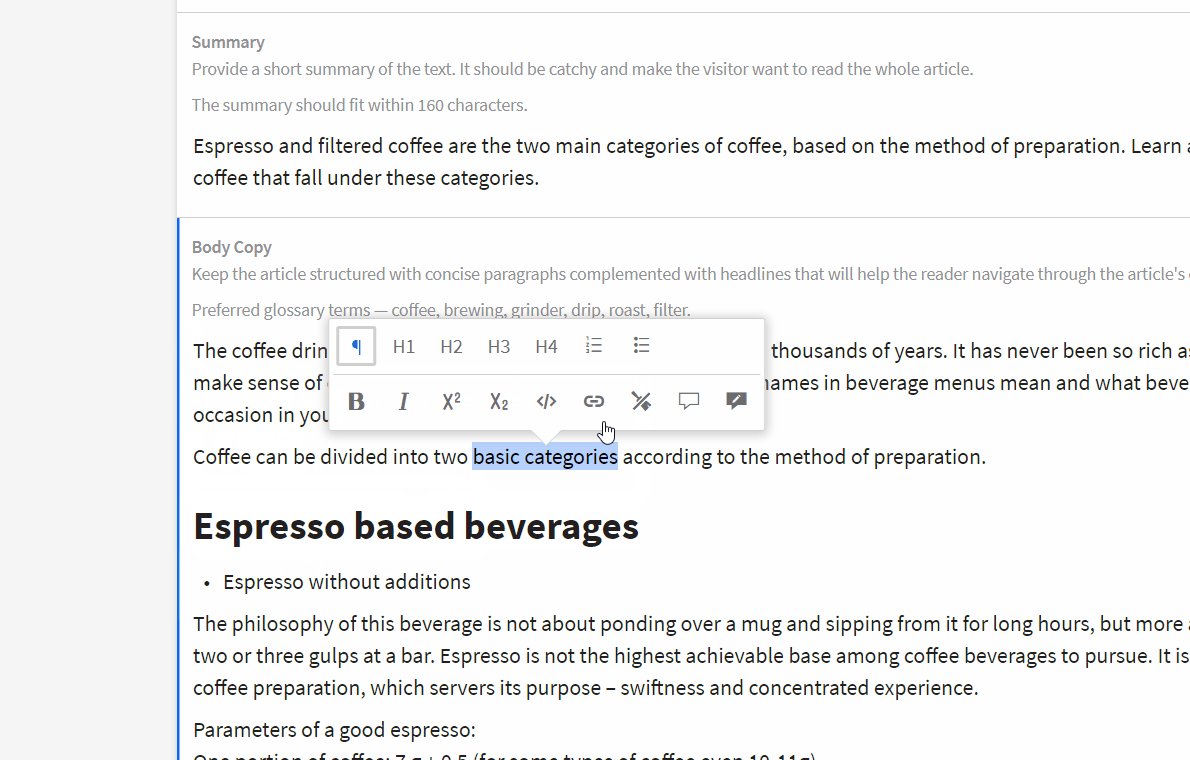
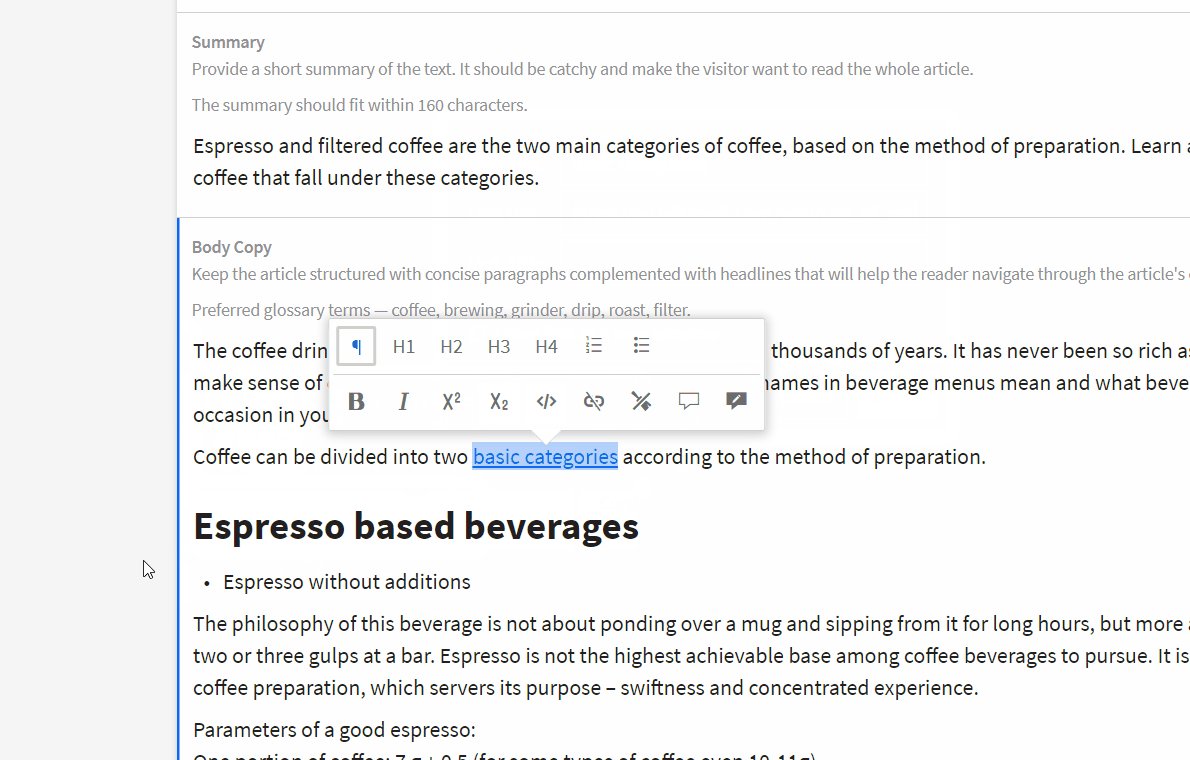
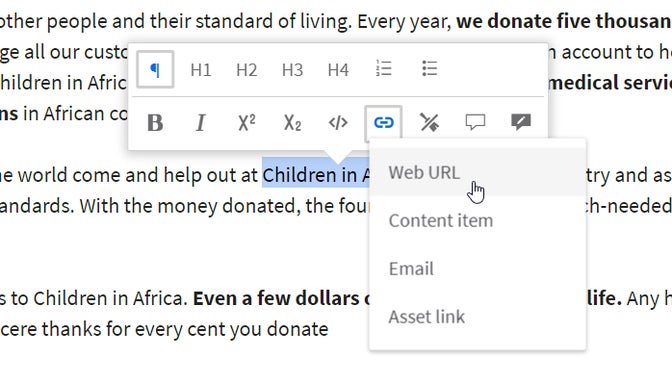
リッチテキストエディターでテキストの一部を選択し、Insert linkボタンをクリックすることで、コンテンツにハイパーリンクを追加することができます。

新しいリンクは、ウェブURLリンク、コンテンツアイテムリンク、メールリンク、アセットリンクのいずれかを選択して作成できます。
- Web URLリンク - Webサイト( https://yourwebsite.com など)へのハイパーリンクを表します。絶対アドレス、相対アドレス、アンカーなど、あらゆるタイプのURLを挿入することができます。また、リンクのタイトルを指定したり、リンクを新しいブラウザウィンドウで開くかどうかを選択することもできます。
- コンテンツ・アイテム・リンク - 現在選択されている言語バリアントに限定して、プロジェクト内の任意のコンテンツ・アイテムを指します。コンテンツアイテムのリンクは、コンテンツアイテムと一緒に公開することができます。
- メールリンク - メールのハイパーリンク( mailto://email@address.com など)を表します。mailtoリンクをクリックすると、訪問者のデフォルトのメールクライアントで新しい空メールが開きます。電子メールの受信者と件名を定義することができます。
- アセットリンク - プロジェクト内のアセットを指し、訪問者はそのファイルを表示したりダウンロードしたりすることができます。
画像の追加
コンテンツをより魅力的にすることができます。Insert...→Insert imageの順にクリックすると、リッチテキストに直接画像を追加できます。カーソルの位置に画像が挿入されます。
.png)
画像を選択する際には、既存のアセットから選ぶか、新しい画像をアップロードするかを選択できます。
テーブルの追加
表を追加するには、テキストの中にカーソルを置き、Insert...→Insert tableの順にクリックします。
デフォルトでは、表のサイズは3×3(3行3列)です。表の寸法を変更するには、表を右クリックして、表示されているオプションを選択します。

ℹ️テーブルの中では、あらゆるテキストフォーマットを使用したり、画像を挿入したりすることができます。しかし、テーブルでは、ネストしたテーブルを作成したり、コンテンツアイテムやコンポーネントを挿入することはできません。
表形式のデータが大きくて複雑な場合は、リッチテキストのコンポーネントを使ってKontentでモデル化します。この方法では、データを再利用して、アプリで好きなように表示することができます。
コンポーネントの追加
コンテンツを後で再利用するかどうかに応じて、コンポーネント(1回限りの使用)またはコンテンツアイテム(再利用可能)を選択できます。どちらもツールバーからリッチテキスト要素に直接追加することができます。
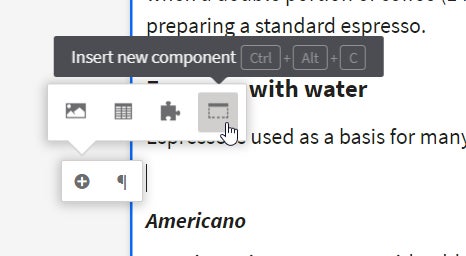
Insert...→Insert new componentの順にクリックすると、新しいコンポーネントが要素に追加されます。コンポーネントのベースとなるコンテンツタイプを選択します。

カーソルの位置のテキストにコンポーネントが追加されます。リッチテキスト要素内に挿入されたコンポーネントの位置を変更するには、必要に応じてコンポーネントをドラッグ&ドロップします。
これで、コンテンツの入力を開始できます。リッチテキストに含めることができるコンポーネントのコンテンツタイプに制限を設けることができます。
コンポーネントを折り畳んでスペースを確保
More actionsをクリックし、Collapse componentsを選択すると、リッチテキスト内のすべてのコンポーネントをすばやく折りたたむことができます。
コンテンツアイテムの追加
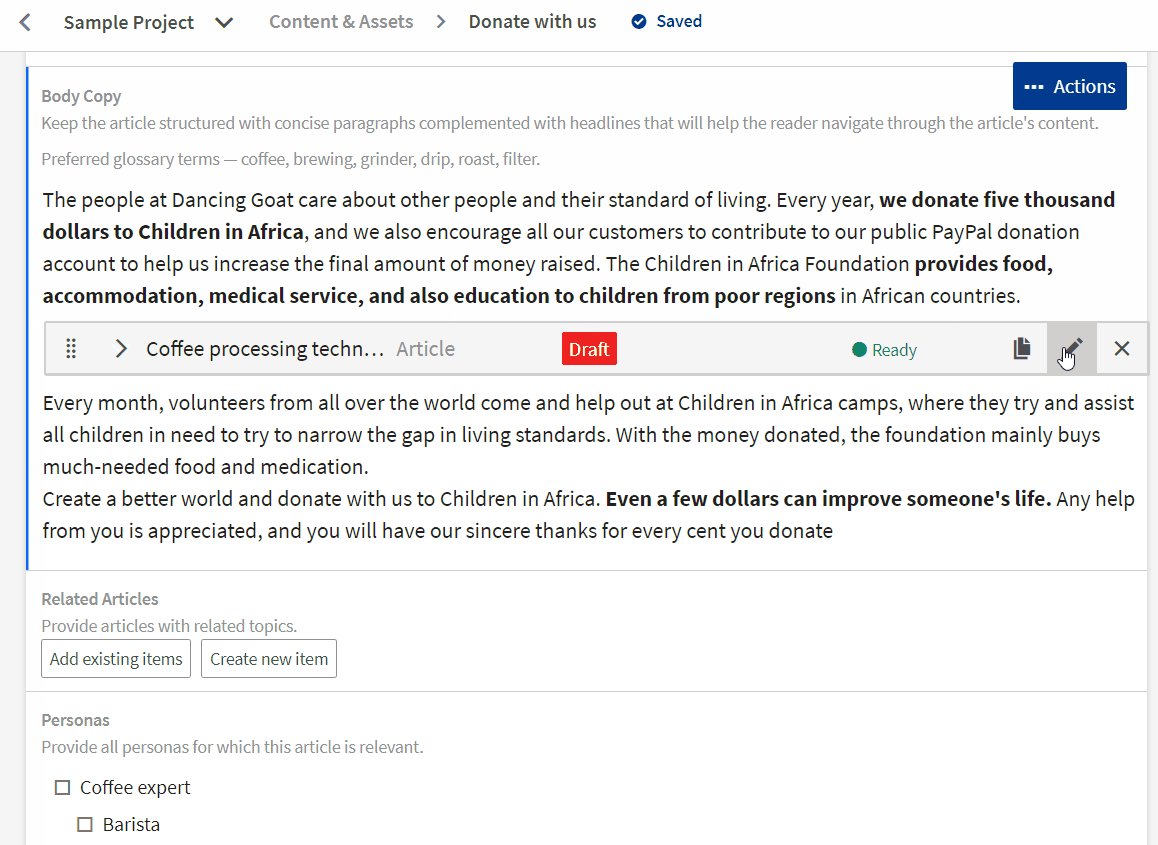
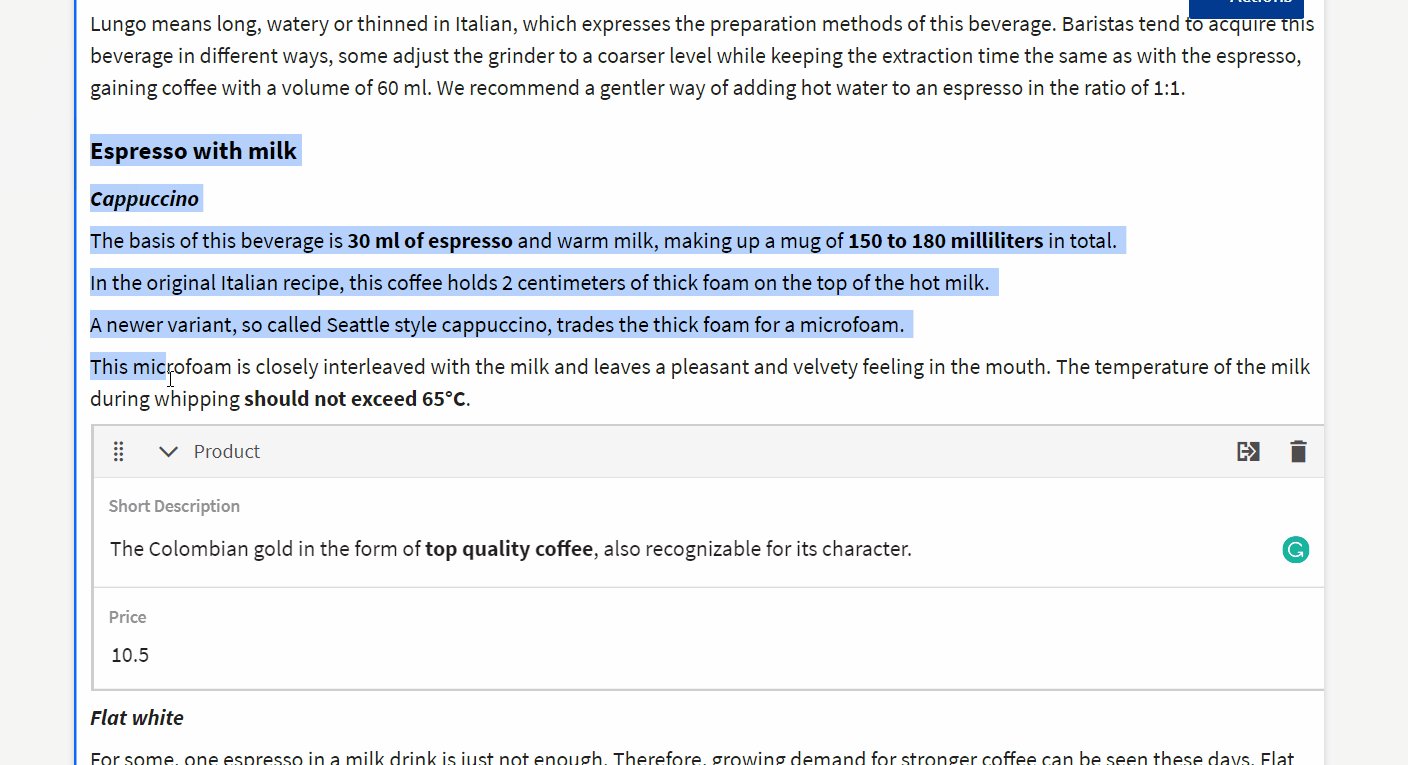
Insert...→Insert existing itemの順にクリックすると、コンテンツアイテムがテキストに埋め込まれます。コンテンツアイテムは、カーソルの位置にテキストに挿入されます。リッチテキスト要素内のコンテンツアイテムの位置を変更するには、必要に応じてアイテムをドラッグ&ドロップします。
.png)
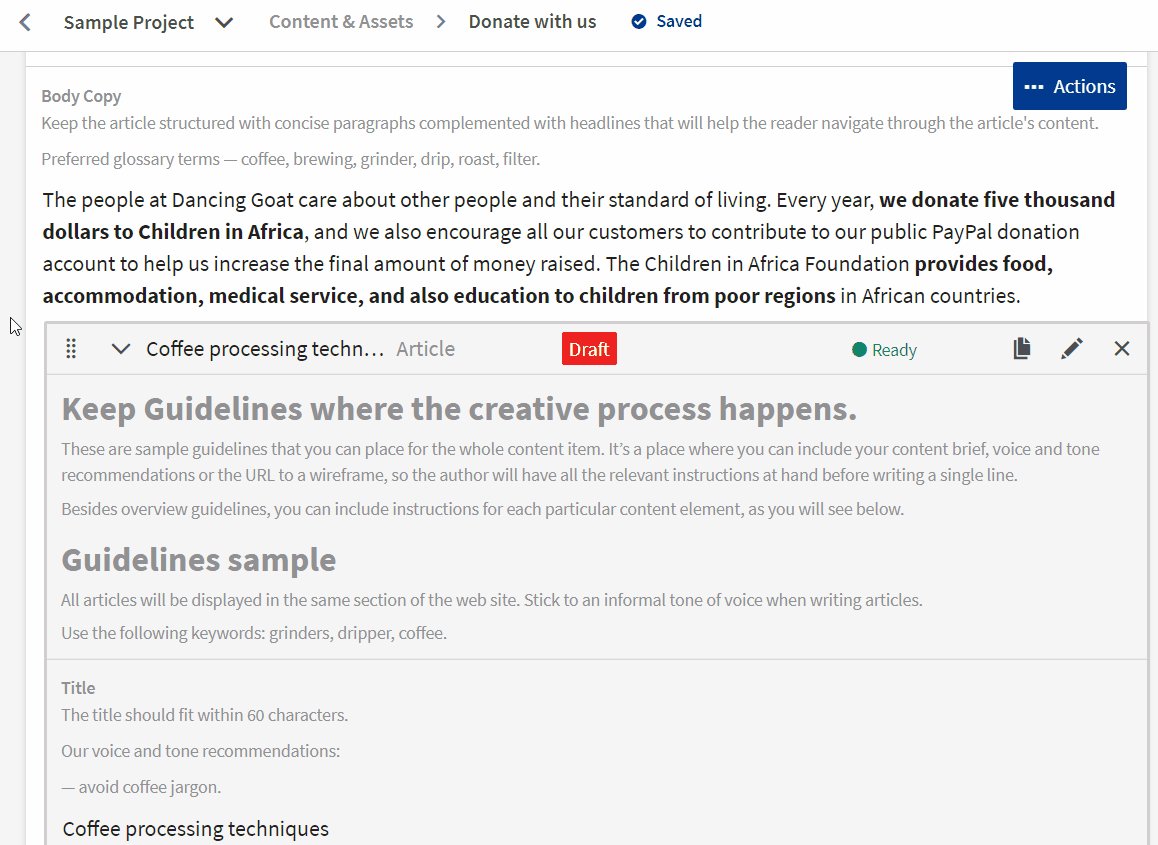
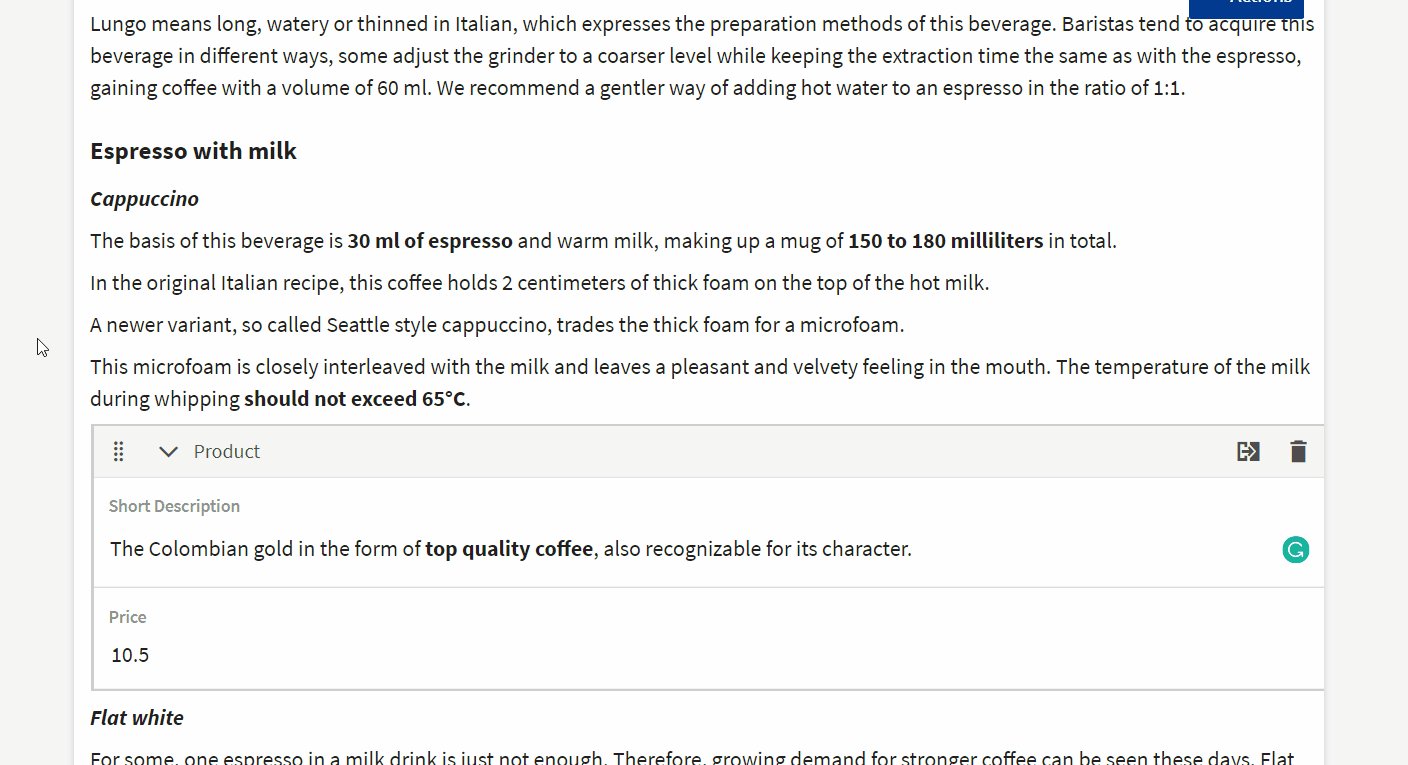
リンクアイテム要素と同様に、含まれるコンテンツアイテムを表すタイルが表示され、名前、コンテンツタイプ、ワークフローの状態、準備状況が表示されます。リッチテキストに含めることができるコンテンツアイテムのコンテンツタイプを制限することができます。リンクされたアイテムを追加した後、リンクされたすべてのアイテムをオリジナルのコンテンツアイテムと一緒に公開することで、各アイテムを個別に公開する手間を省くことができます。
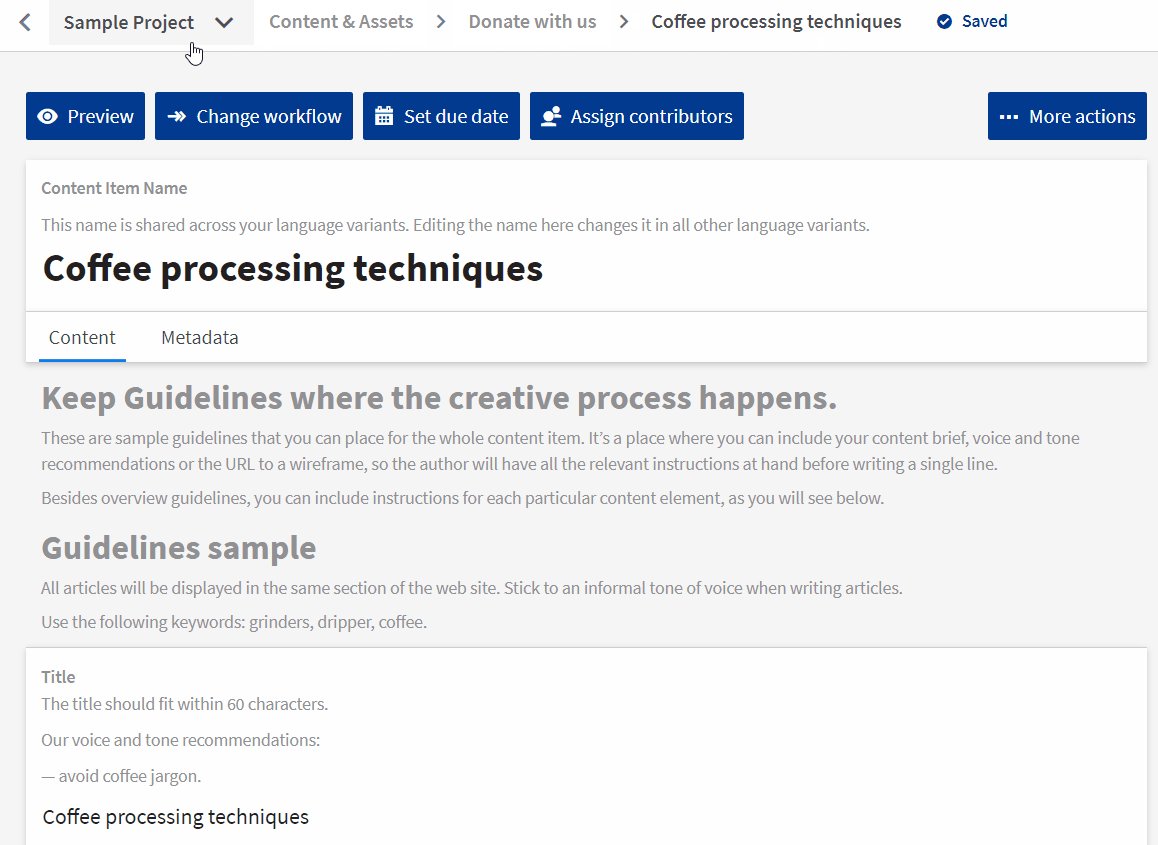
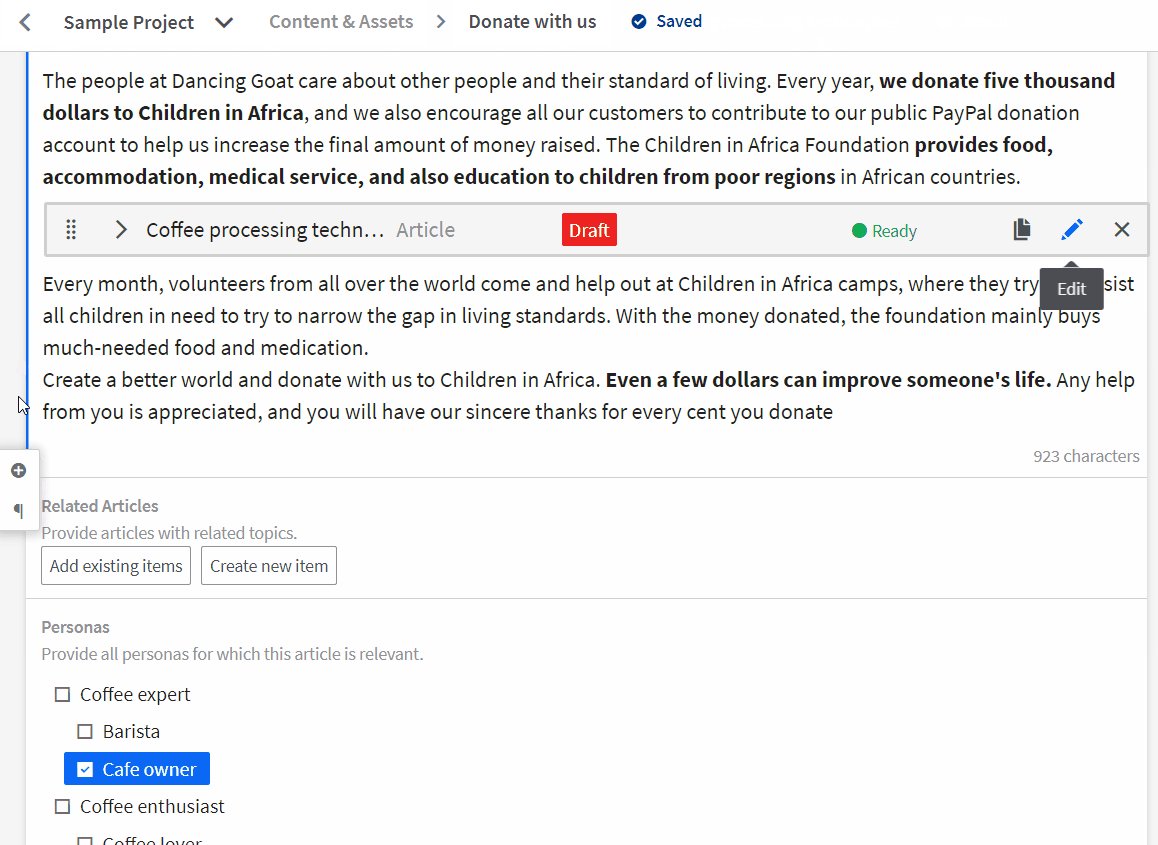
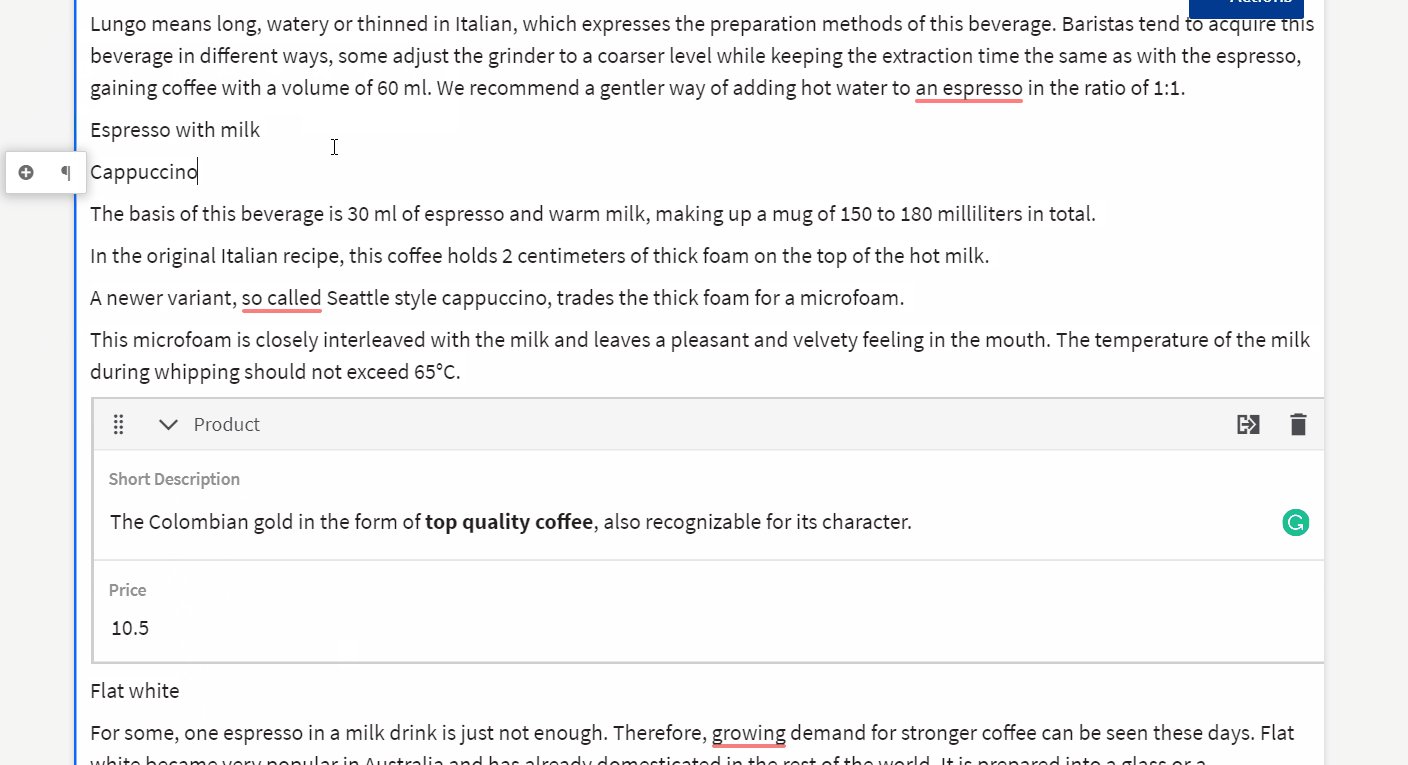
追加したアイテムを展開すると、その内容を見ることができます。Editをクリックすると、アイテムを開いて編集することができます。

明確なフォーマット
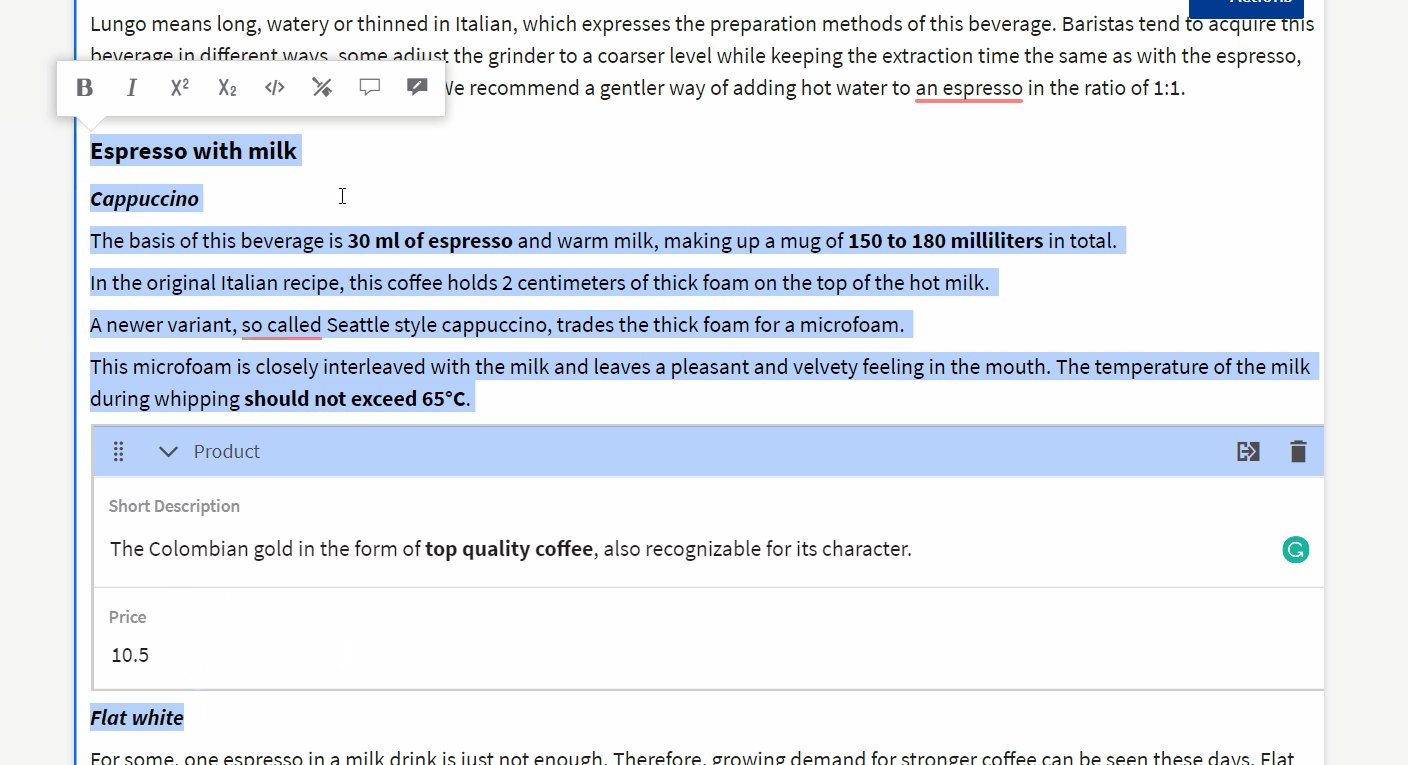
リッチテキストエディターでテキストの一部を選択し、Clear formattingボタンをクリックすると、フォーマットをクリアすることができます。リスト、テーブル、リンクなど、現在選択されているテキストのすべての書式が解除されます。

選択された領域に含まれるコンポーネント、リンクされたアイテム、およびアセットは無視され、それらのフォーマットは維持されます。
次のステップ
原文:https://docs.kontent.ai/tutorials/write-and-collaborate/create-content/compose-content-in-rich-text
