2-4-4. ランディングページを作成する
最終更新日:
ランディングページやホームページは、1回限りのコンテンツを挿入したり、既存のコンテンツを再利用することで構築します。ホームページは通常、既存のコンテンツを中心に構築され、そのコンテンツへのリンクを含んでいたり、そのコンテンツの一部を使用しています。Kentico Kontentでは、既存のコンテンツはコンテンツ・アイテムに格納されており、それらを再利用したりリンクしたりすることができます。コンテンツを一箇所だけで使いたいときには、コンポーネントを利用するとよいでしょう。
目次
- コンテンツリンクの仕組み
- 適切なアプローチを選ぶ
- 自由な発想でコンテンツを作る
- コンテンツをリンクしてページを作る
コンテンツリンクの仕組み
このビデオを見て、コンテンツリンクの概念を理解してください。
適切なアプローチを選ぶ
1回限りのコンテンツを挿入するのか、既存のコンテンツを再利用するのかによって、リッチテキスト要素にコンポーネントかコンテンツアイテムのどちらかを使用することになります。
コンポーネントとリンクアイテムのどちらを使うべきか?
例えば、分類用語でアイテムを検索する必要がある場合は、コンポーネントよりもリンクアイテムの方が便利かもしれません。コンポーネントではそうすることができないので、カテゴリ化はうまくいきません。
しかし、カテゴリ化が必須でない場合は、コンポーネントを使用することで同様のメリットが得られ、すぐにコンテンツの不可欠な一部となります。コンテンツの構成方法を見て、ユースケースに最適なものを見つけてください。
自由な発想でコンテンツを作る
ホームページのリッチテキストに直接コンテンツを挿入することで、コンテンツの全体的な流れをよりコントロールすることができます。例えば、挿入されるコンテンツは体験談で、ページ内の特定の場所に配置したい場合などです。
コンポーネントは、コンテンツアイテムのワークフローを共有し、一体となって動作します。つまり、Content & Assetsのアイテムリストには、コンポーネントは含まれていません。
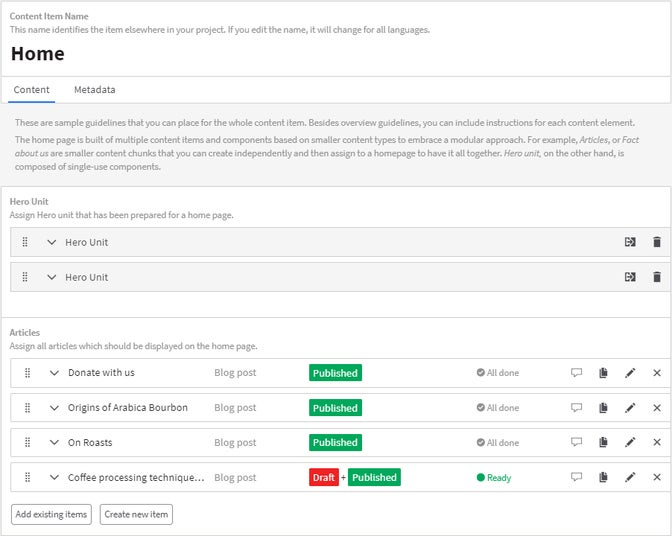
例 バナー
以下の例では、2つのヒーローユニットコンポーネント(バナーを表す)がホームページのヒーローユニット要素に割り当てられています。1つのバナーはサインアップしたユーザーに表示され、もう1つはニュースレターを宣伝するものです。
コンテンツタイプの編集時に、リッチテキスト要素ごとにコンポーネントの種類を制限することができます。

同様に、お客様の声や製品の特徴などのコンテンツにも同じ手法を用いることができます。
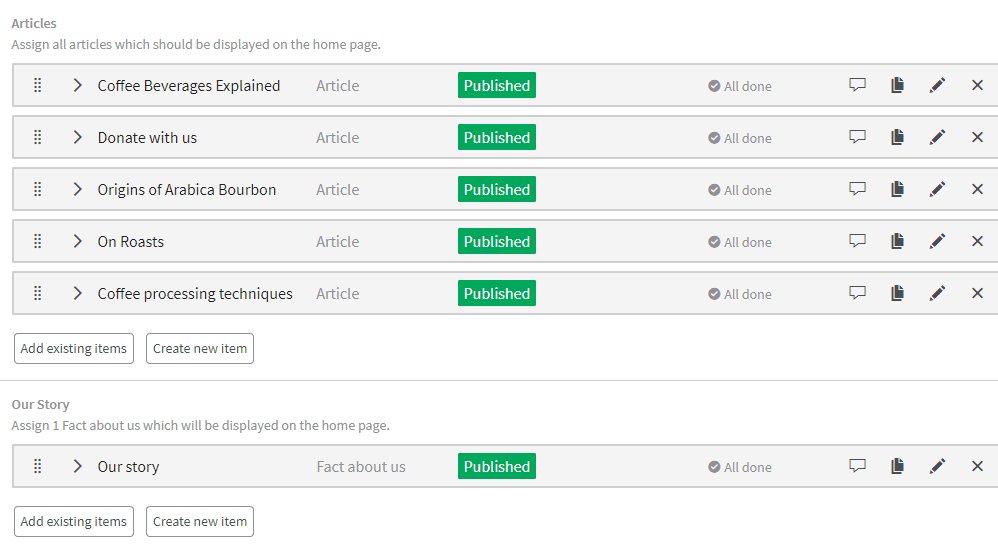
コンテンツをリンクしてページを作る
複数のコンテンツアイテムからホームページやランディングページを構築することができます。個々のアイテムを結びつけるには、リンクアイテム要素を使用する必要があります。
ひとつのタイプに基づくコンテンツアイテムには、それぞれのリンクアイテム要素を使用するのがよい方法です。これにより、整理やさらなる作業が容易になります。これらの各要素では、既存のコンテンツアイテムをリンクコンテンツとして追加したり、新しいアイテムを直接作成することができます。
リンクアイテムをいくつか追加したら、すべてのアイテムを個別に公開する代わりに、ホームページと一緒に公開することができます。
例 宣伝記事
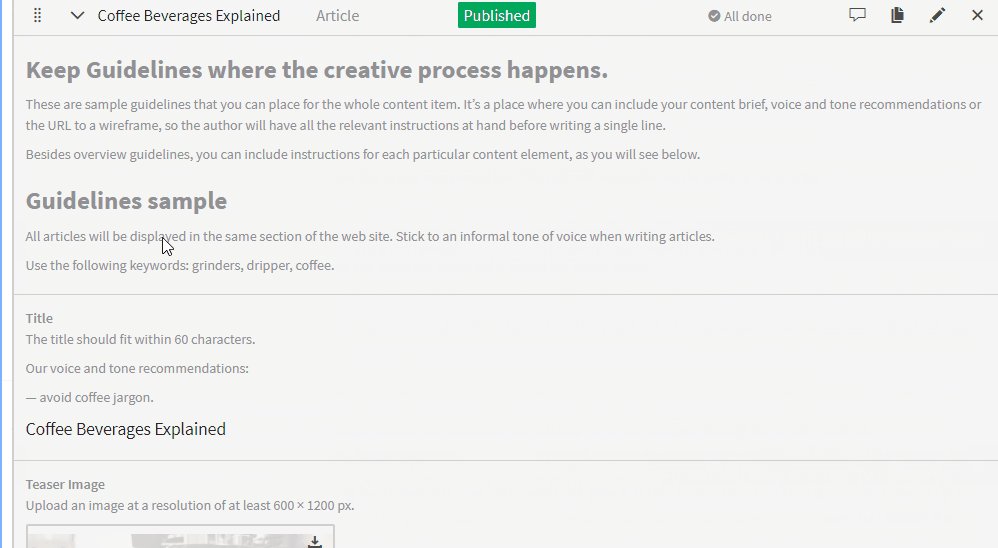
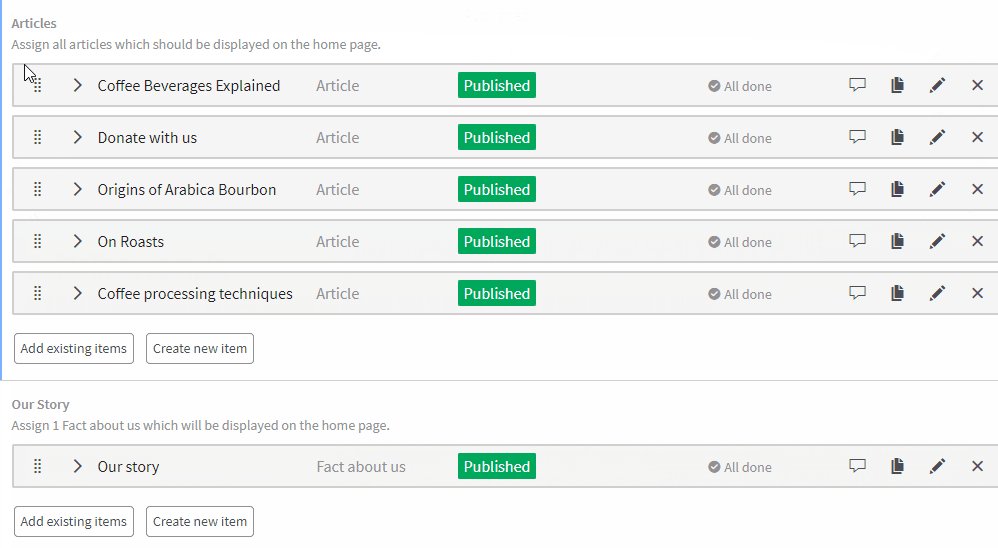
この例では、トップページのArticlesというリンクアイテム要素に直接挿入されている記事に注目してください。これらの記事は、ウェブ上のプロモーション記事のセクションに表示されます。記事全体を挿入しても、必ずしも全体として表示する必要はありません。開発者は、構造化コンテンツのおかげで、どの部分(タイトル、ティーザー画像、公開日など)を表示するかを選択することができます。
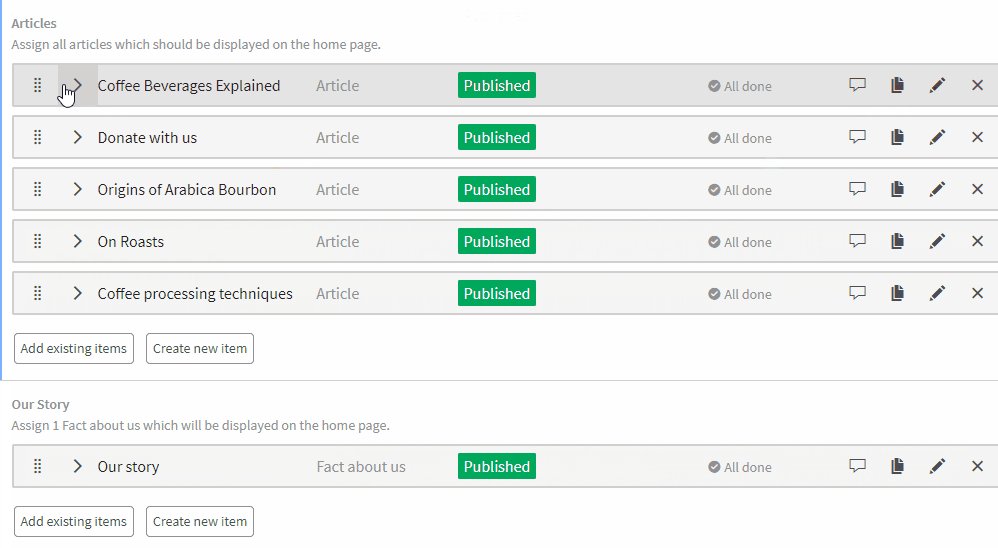
リンクアイテム要素のもう一つの利点は、必要に応じてアイテムを並べ替えることができることです。また、アイテムを展開して内容を確認したり、1つの場所から直接編集することもできます。

次のステップ
- コンポーネントでコンテンツを構造化することで、コンテンツを最大限にオーサリングします。
- リンクされたアイテムを使って、著者を記事や他のコンテンツにリンクさせます。
- 用意したプロジェクトでサンプルアプリを実行し、ホームページの構築を実際に確認してみましょう。
- リンクされたコンテンツアイテムを使用してサイトマップを構築します。
原文:https://docs.kontent.ai/tutorials/write-and-collaborate/structure-your-content/build-landing-pages
