2-4-6. 関連コンテンツをリンクする
最終更新日:
記事、ケーススタディ、製品などの既存のコンテンツは、通常、局所的に関連しています。Kontentでは、リンクされたアイテムを使ってこれらの関係を指定します。この方法を使って、ECサイトで関連商品を紹介したり、関連記事のリストを提供したりすることができます。それでは、関連記事を使ってどのような仕組みになっているのか見てみましょう。
目次
- コンテンツリンクの仕組み
- 関連アイテムの場所を追加する
- コンテンツをリンクさせる
- リンクしたコンテンツを管理する
- 自分のコンテンツがどのようにリンクされているかを確認する
コンテンツリンクの仕組み
このビデオを見て、コンテンツをリンクするという概念を理解してください。
関連アイテムの場所を追加する
まず、コンテンツタイプにリンクされたアイテム要素を追加する必要があります。これにより、コンテンツ制作者が関連アイテムを指定できるようになります。
-
アプリのメニューからContent modelを選択します。
-
コンテンツタイプを編集用に開きます。
-
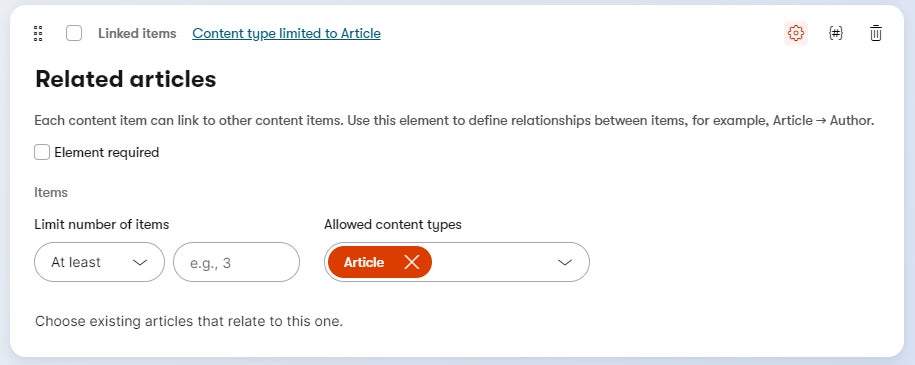
リンクアイテム要素を追加します。
- 名前をRelated articlesとします。
- 要素をArticleコンテンツタイプに限定します。
-
Save changesをクリックします。

関連記事を指定する方法が追加されたので、リンクさせたい記事を開くと、関連コンテンツが表示されます。
コンテンツをリンクさせる
プロジェクト内の既存の記事に関連記事を追加するには、新しいリンクアイテム要素を使用します。
- アプリのメニューからContent & assetsを選択します。
- 編集用の記事を開きます。
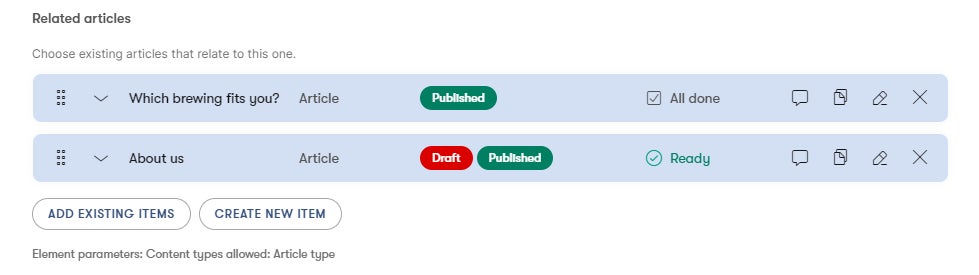
- 関連記事要素でAdd existing itemsをクリックします。
- 1つまたは複数の既存の記事を選択します。
- Addをクリックします。

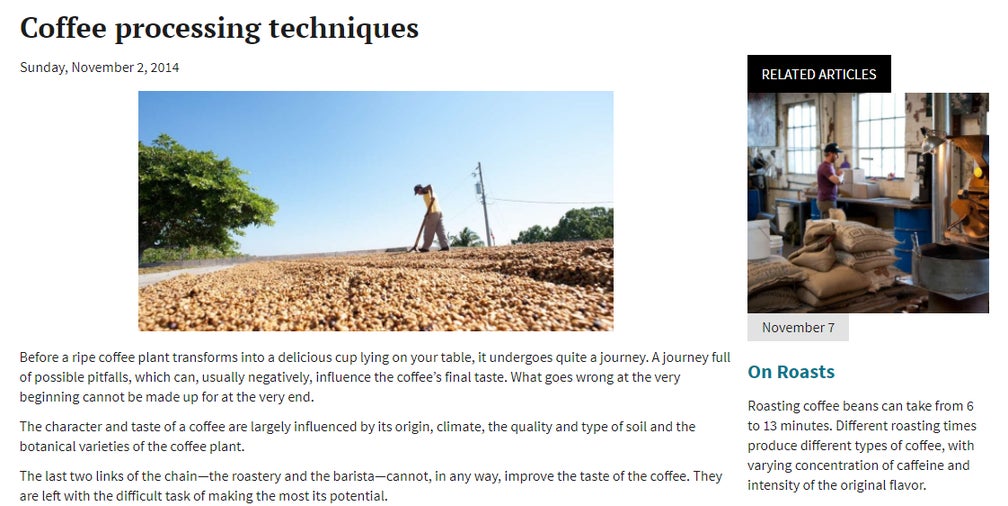
画像では、最終的な仕上がりがウェブサイト上でどのように見えるかを確認できます。

リンクしたコンテンツを管理する
記事を追加した後、アイテムを並べ替えたり、削除したり、展開して内容を確認することができます。リンクされたアイテムを編集するには、Editをクリックしてコンテンツアイテムを編集用に開きます。
リンクされたコンテンツアイテムは独立しており、それらが使用されているコンテンツアイテムの外からアクセスすることができます。つまり、特定のリンクアイテムを一度だけ編集すれば、その変更があらゆる場所に自動的に反映されるのです。また、リンクされたすべてのアイテムをオリジナルの記事と一緒に公開することもできます。
公開されたコンテンツの変更
記事が公開された後は、一切の変更ができません。リンクされたアイテム要素に新しい関連記事を追加したり、記事自体を更新したりするには、まずアイテムの新しいバージョンを作成するか、アイテムを公開解除する必要があります。
自分のコンテンツがどのようにリンクされているかを確認する
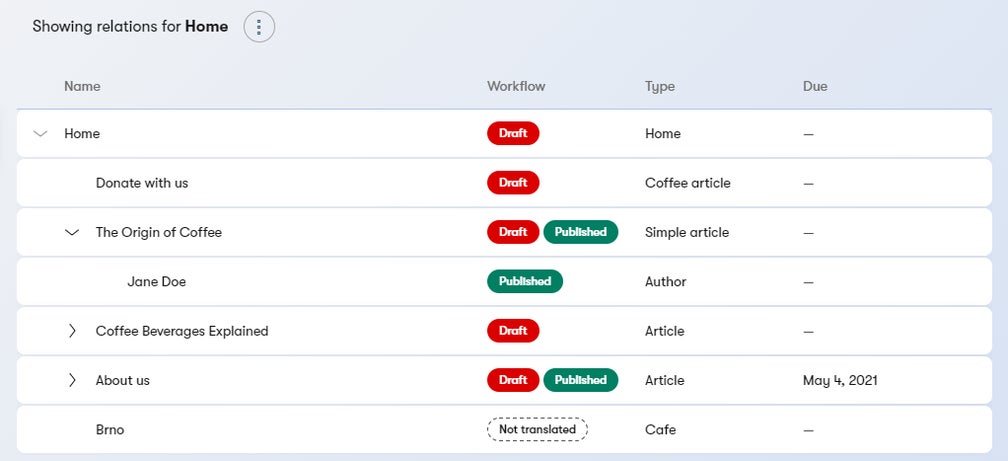
プロジェクトの規模が大きくなってくると、リンクされているすべてのコンテンツを見て回るのが難しくなることがあります。そんなときに便利なのが、Relationsタブです。ホームアイテムがすべて設定された状態で、リンクされたアイテムの関係や、ウェブサイトの構造がKontent内でどのように見えるかを確認することができます。
Relationsタブは、コンテンツアイテムのリストを別の視点から見ることができるツールです。選択したコンテンツアイテムとその関連アイテムの階層を表示するのに使用できます。アイテム間の関係は、リンクされたアイテム要素を使用するか、既存のコンテンツアイテムをリッチテキスト要素に直接挿入することで作成できます。
階層の一番上のコンテンツアイテムはホームアイテムと呼ばれる。ランディングページやアプリのメイン画面を表すコンテンツアイテムなど、基本的にはコンテンツ構造の最上位に位置するものであれば何でも構いません。

ホームアイテムの下には、内部にリンクされているすべてのコンテンツアイテムが表示されます。これらのコンテンツアイテムの中にリンクされたアイテムがある場合、コンテンツアイテム名の横にあるExpandアイコンを使って展開することができます。コンテンツアイテムをクリックすると、そのアイテムの編集ページに移動します。
各プロジェクトでは、プロジェクトメンバーが初めてRelationsタブを開いたときに表示されるデフォルトのホームアイテムを設定することができます。しかし、独自のホームアイテムを選択して、自分だけに表示させることもできます。
ℹ️ Manage development settings権限を持つユーザーは、自分のホームアイテムを、プロジェクトに参加している全員のデフォルトのホームアイテムとして設定できます。
ホーム項目の変更
ホーム項目を変更するには、以下の手順で行います。
- アプリのメニューからContent & assetsを選択します。
- Relationsタブをクリックします。
- More actionsをクリックします。
- Change your home itemを選択します。
- リストから新しいホームアイテムを選択します。
デフォルトのホームアイテムに戻したい場合は、More actionsをクリックし、Back to defaultを選択します。
次のステップ
リンクされたコンテンツを使った他の例をチェックしてみましょう。
- コンテンツリンクをさらに進めて、既存のコンテンツからランディングページを作成する。
- リンクされたコンテンツアイテムを使ってサイトマップを作成する。
- リッチテキストでコンテンツアイテムの代わりにコンポーネントを使用するタイミングを知る。
