2-6-2. 自分のコンテンツを見つけるには
最終更新日:
目次
- はじめに
- 構造化されたコンテンツの表示
- WYSIWYGの利点
- WYSIWYGの欠点
- オムニチャネル
- ビジュアルとセマンティックの違い
- ページとレイアウトの構築
- プレビューと編集
- まとめ
はじめに
多くの人は、Microsoft WordなどのWYSIWYG(What You Sease Is What You Get)ツールを使ってコンテンツを作成することに慣れています。しかし、コンテンツを効果的に構造化し、さまざまな場所でさまざまな外観で再利用できるようにするには、どうすればよいのでしょうか。また、セマンティックラベルを活用してページを構築するにはどうすればよいでしょうか。また、コンテンツがどのように表示されるのかを確認するにはどうすればよいのでしょうか。次のステップでご紹介します。
構造化されたコンテンツの表示
コンテンツをサービスとして管理することは、多くのメリットをもたらします。単一のコンテンツハブがあれば、統一されたデジタル体験を一箇所でコラボレーションし、その後、さまざまなチャネルで公開することができます。
しかし、このようなメリットを得られる主な理由の一つは、プレゼンテーションの指示をコンテンツ自体とは別に管理していることです。これにより、コンテンツをさまざまな場所や文脈で再利用できるようになり、非常に便利です。では、コンテンツの完成度を高めるにはどうすればよいのでしょうか?
それを知るためには、なぜ人々がWYSIWYGツールを使うのか、そしてなぜWYSIWYGツールから離れるのかを理解する必要があります。
WYSIWYGの利点
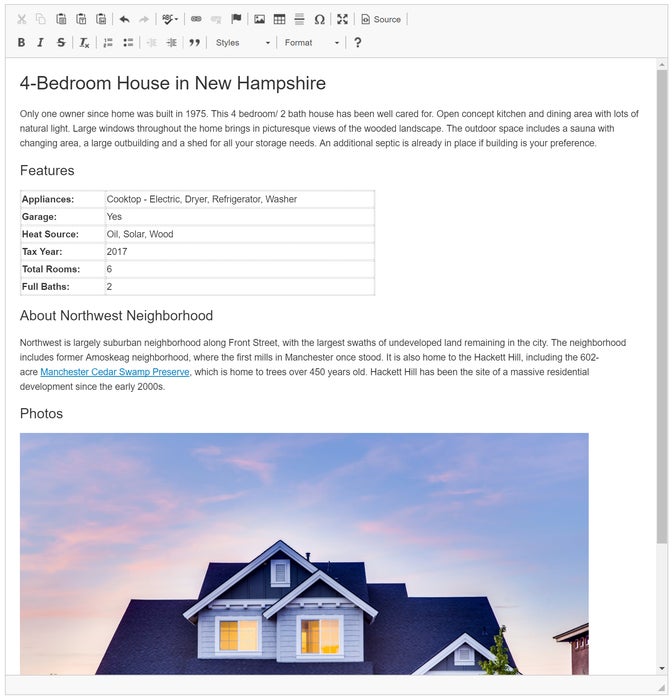
WYSIWYGエディターやページビルダーは、ほとんどどこにでもあります。人々は、コンテンツとそのプレゼンテーションを一度に直接扱うことに慣れています。なぜこれほどまでに普及したのでしょうか?
人は非常に視覚的な生き物で、見ることで学び、理解します。ですから、コンテンツを視覚的な文脈で見たいと思うのは当然のことです。また、コンテンツをWYSIWYGツールで表示することで、簡単に編集することができます。何か小さな変更点があれば、ツール上ですぐに修正することができます。
WYSIWYGページビルダーがあるということは、マーケターが自分でページをデザインできるということでもあります。開発者が特定のレイアウトを作ってくれるのを待つのではなく、自分でいろいろと動かして創造性を発揮することができるのです。だから、いつも使わないわけにはいきませんよね。

WYSIWYGの欠点
WYSIWYGツールには明確なユースケースがありますが、それ以外の状況では問題が生じます。例えば、すべてのコンテンツが異なるコンテクストに分かれている場合、1つの戦略に沿ってすべてのコンテンツが一貫していることを確認するのは非常に困難です。また、スタイルやブランディングを変更するのにも手間がかかります。
また、コンテンツの専門家は、デザインに関する多くの選択肢を提示されると、圧倒されてしまうかもしれません。何も定義されていないので、すべてをコントロールしなければなりません。コンテンツに集中するどころか、デザインの可能性に時間を費やしてしまうのです。
また、コンテンツが視覚的な表現に縛られてしまうと、コンテンツ自体をひとつのウェブサイトや他の場所で使うことができません。
他のチャンネルではどうしたらいいのでしょうか?

オムニチャネル
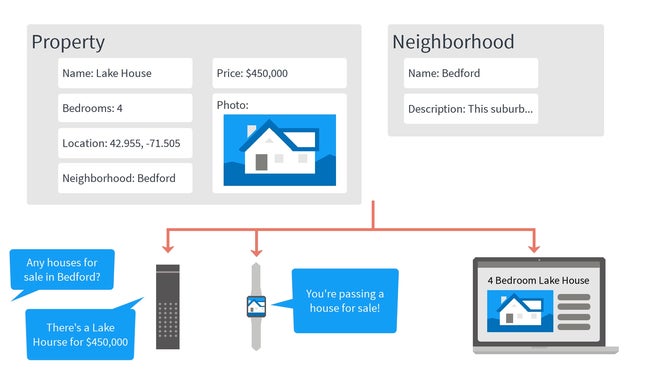
WYSIWYGツールは1つのウェブサイトには適していますが、それを超えて(ウェブサイト、モバイルアプリ、チャットボットなどを追加して)、コンテンツがさまざまな状況でどのように機能するかを考える必要があります。
コンテンツは、単一のビジュアルスペースだけでなく、あらゆる場所で機能するようにしたいものです。あらゆる場所でコンテンツを表示するためには、コンテンツがどのように見られるかという視覚的なデータではなく、コンテンツが何であるかという明確なメタデータが必要です。WYSIWYGツールで作成されたテキストは、フォーマットが多すぎて、意味のない視覚効果がたくさんあります。
優秀なライターは、ビジュアルやスタイルの問題に気を取られ、その意味を考える時間を割けません。
どうすれば、意味に集中しやすくなるでしょうか?

ビジュアルとセマンティックの違い
コンテンツの意味とビジュアルを結びつけることは、表現方法が1つしかない場合には良いのですが、将来性に欠けます。ビジュアルが変われば、意味も変わります。ビジュアルでメッセージを伝えるのではなく、セマンティクス(意味)に注目してみましょう。
例えば、太字のテキストは異なる意味を持つ可能性があります。しかし、その文字に重要というタグを付ければ、何を言いたいのかが明確になります。また、色違いのテキストを見ると、単なるビジュアル・スタイリングだと思うかもしれません。しかし、真面目なものや遊び心のあるものなどのタグを付ければ、あなたが伝えたい感情が他の人にもわかります。
サイドバーにテキストがある場合、それは脇役(あまり重要ではないもの)に使われることもあれば、何かを強調するため(より重要なもの)に使われることもあります。意味を持たせることで、あなたが何を意図しているのかが他の人に伝わります。
他の人がWYSIWYGツールで作成したコンテンツをレビューするのは難しいものです。なぜなら、彼らが何を意図しているのかがわからず、すべてがどう見えるかしかわからないからです。理想的なのは、コンテンツとプレゼンテーションという別々のアイデアに対して、別々のレビューを行うことです。
コンテンツの特定の部分に(文脈に応じたビジュアルではなく)普遍的なセマンティクスを追加したら、その部分を使ってより大きな構造(ページ、レイアウトなど)を構築することができます。
セマンティクスがあっても、自分でレイアウトを作ることはできるのでしょうか?
ページとレイアウトの構築
WYSIWYGツールの利点の一つに、カスタムページをデザインできることが挙げられましたが、セマンティックコンテンツでもそれは実現できます。
まず、コンテンツを作成する際には、単純なものでも小さなピースから構成されることが多いです。例えば、記事には製品情報、体験談、CTAが含まれているかもしれません。
セマンティックにラベル付けされたコンテンツであれば、必要なものを必要な場所で正確に再利用することができます。どのコンテンツが大きなレイアウトに適していて、どのコンテンツが小さなコンテクストに適しているかがわかります。
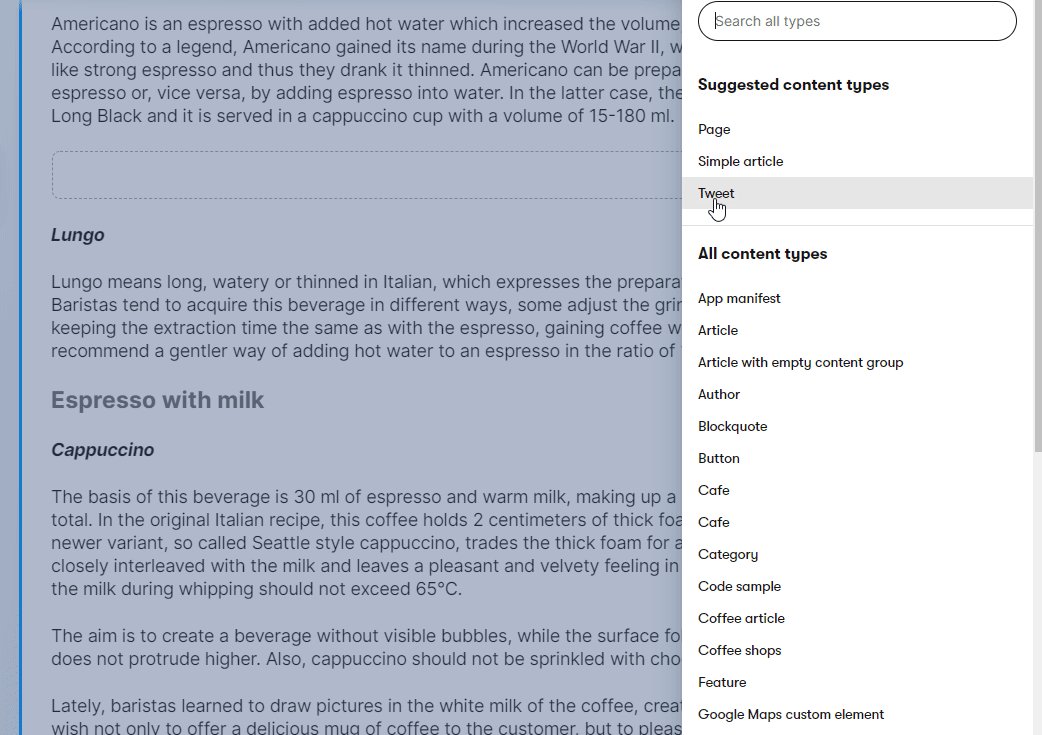
Kentico Kontentでは、リンクされたアイテムやコンポーネントを使って、ページやレイアウトを構築することができます。開発者はどのタイプを使用できるかを定義し、マーケティング担当者は何も壊さずに好きなものを追加してページを構築することができます。
さて、"公開前にプレビューできるのか?"と疑問に思うかもしれません。

プレビューと編集
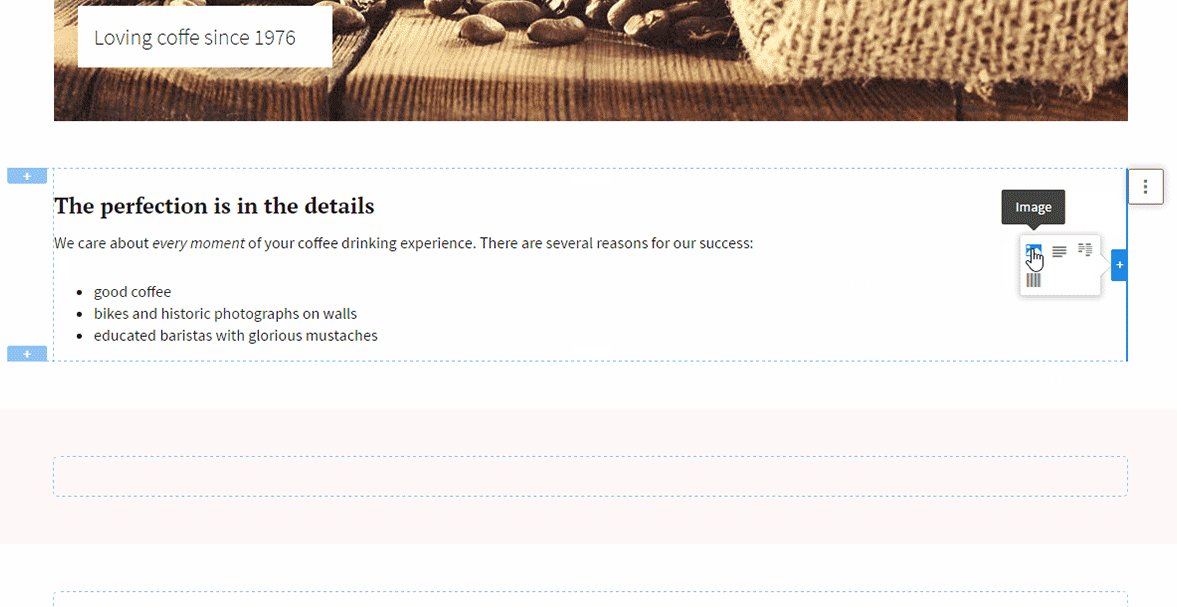
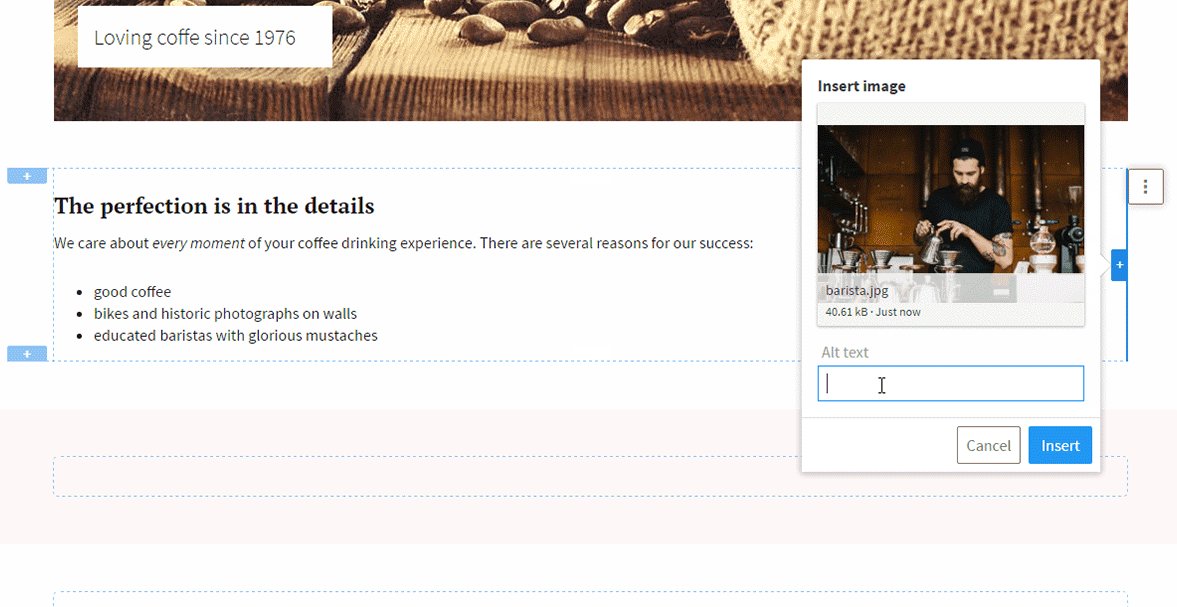
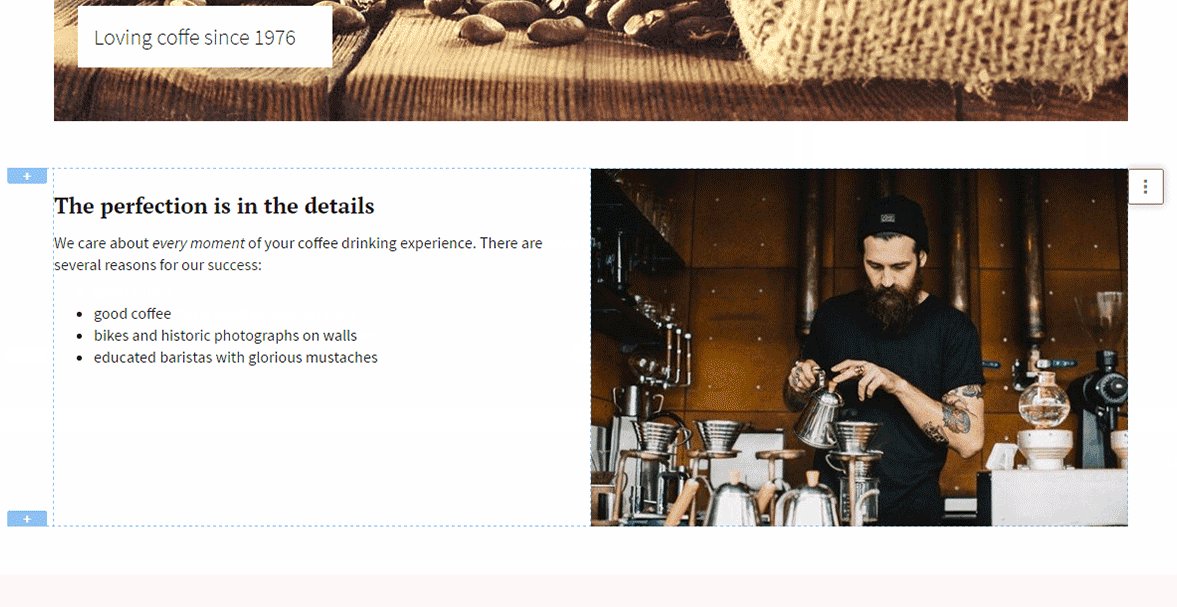
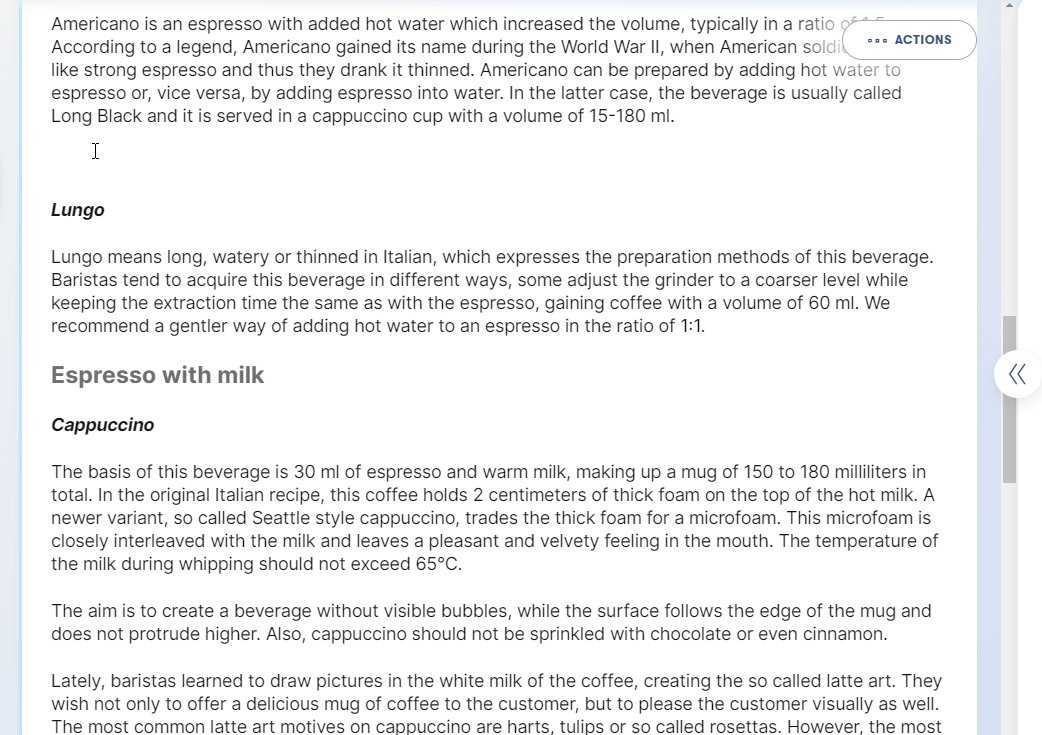
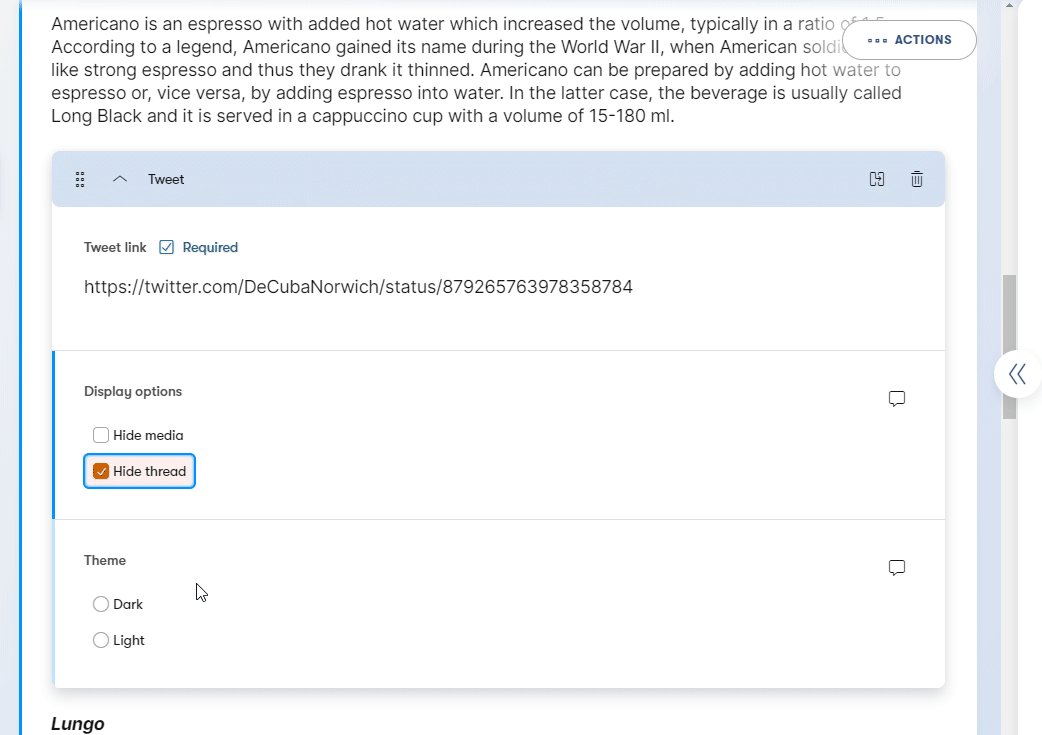
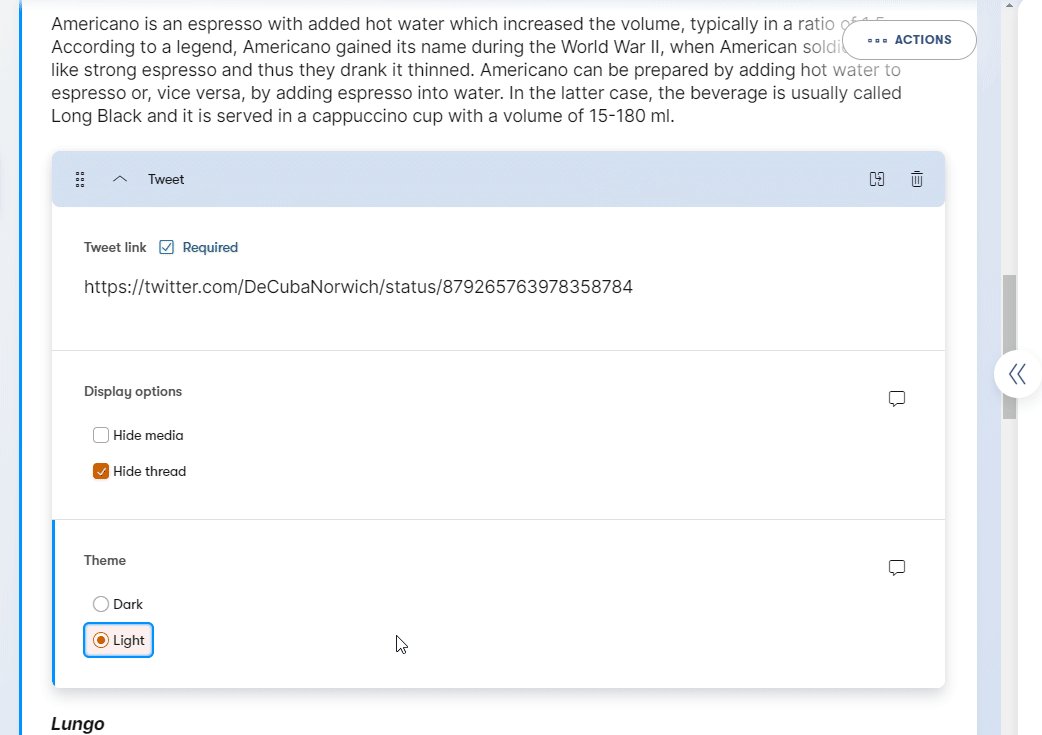
コンテンツを視覚的な文脈から切り離して作成した場合でも、視覚的な表現が正しいかどうかを確認したいものです。これは、Kentico Kontent内のコンテンツでも、ビジュアルプレゼンテーションとは別に行うことができます。
公開前にコンテンツがどのように見えるかを確認したい場合は、Kentico Kontentから特定のビューをプレビューすることができます。
編集とプレビューを同時に行うことができます。
コンテンツに小さな問題(タイプミスなど)を見つけた場合、Kentico Kontentで直接コンテンツを編集することもできます。Web Spotlightを使えば、プレビューとオーサリングを素早く切り替えて、数秒で変更内容を確認することができます。
そうすれば、コンテンツの見た目が正しく、意味が明確であることを確認して、どんな状況にも対応できるようになります。
まとめ
WYSIWYGツールには使い道があるが、そこからコンテンツを再利用するのは難しいということがお分かりいただけたと思います。コンテンツを複数のチャネル(多くのウェブサイトや異なるテクノロジーであっても)に配信するには、コンテンツがセマンティックな意味を持つようにしなければなりません。
そのためには、コンテンツを意味のあるものにしなければなりません。そして、世界に向けて公開する前に、すべてをプレビューすることができます。

