Blog
Kentico Xperienceでのページの構築:ページビルダーとウィジェットとコンテンツツリーのページとコンポーネント
By Jake Kula
ReviumのJakeKulaは、Kentico Xperienceでページを作成する2つの方法を比較しています。それは、非常に愛されているページビルダーとコンテンツツリーベースのアプローチです。
Kentico Xperienceの経験豊富なユーザーにとって、DXPアーキテクチャだけでなく、特にコンテンツとプレゼンテーションの構築方法にもかなりの進化が見られました。 Webパーツが最高の地位を占めていたWebフォームベースのポータルエンジン開発モデルの栄光の時代から、ウィジェットでさらに強化された超近代的なプレゼンテーション層を提供する滑らかで光沢のあるMVCおよび(現在の).NETCore開発モデルまで。 Kentico Xperienceは、優れたPage Builder機能で有名です(とにかく、私が参加しているサークルの中で)。
ランディングページを作成する2つの方法
Kentico Xperienceの現在のバージョンでは、MVCおよび.NET Core開発モデルは、ページセクション、ウィジェットゾーン、およびウィジェットを組み込んだページビルダー機能を提供します。ページビルダーを使用すると、コンテンツエディタは、ページコンポーネントを適切と思われるように視覚的に配置できるため、ページレイアウトと機能を制御できます。
しかし、テンプレート全体にウィジェットをドロップすることなくランディングページを構築する、別の強力で非常に機能的な方法があります…静かに、コーヒーマシンの周りでいくつかのフロントエンドタイプが賞賛を歌っているのを聞いたことがあります。それらのフロントエンドコンポーネントが分離され、ページテンプレートがコンテンツエディタに翻弄されることがなくなります。
この魔術はどのように可能ですか?この方法では、コンテンツツリーノードをランディングページページタイプとコンポーネントページタイプの2つのカテゴリに分類します。レゴビルディングブロックは、この方法論を説明するときに使用したいアナロジーです。
ランディングページを作成するこれら2つの異なる方法を比較してみましょう。
ページビルダーとウィジェット
Kentico Xperienceのプレゼンテーションをかなりの数行ったので、これがコンテンツプロデューサーと意思決定者が部屋にいる真の勝者である機能機能であることを最初に認めます。間違いなく、ページビルダーは、ページを作成するときにレイアウトとプレゼンテーションを制御することに関して、編集者に多くの自由を与えます。言うまでもなく、UIはそれを非常に豪華に見せます。それはどのように機能しますか?基本を見てみましょう。
セクション
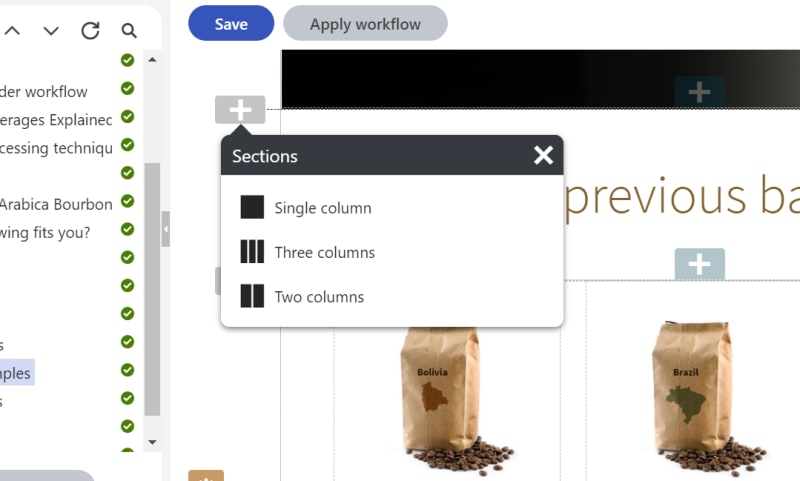
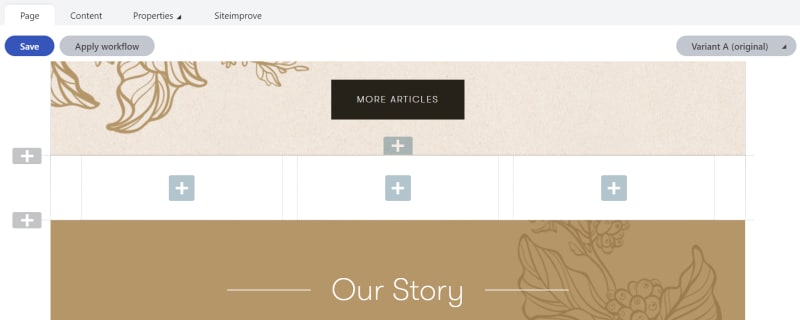
セクションを使用すると、編集者は、セクション化されたウィジェットゾーンを作成するサブレイアウトをページに追加できます。たとえば、3列のセクションを追加すると、水平に配置された3つのウィジェットゾーンを持つサブレイアウトが追加されます(以下の図1および2を参照) 。

図1:3列のセクションの追加

図2:3列のセクション-3つのウィジェットゾーン
ウィジェット
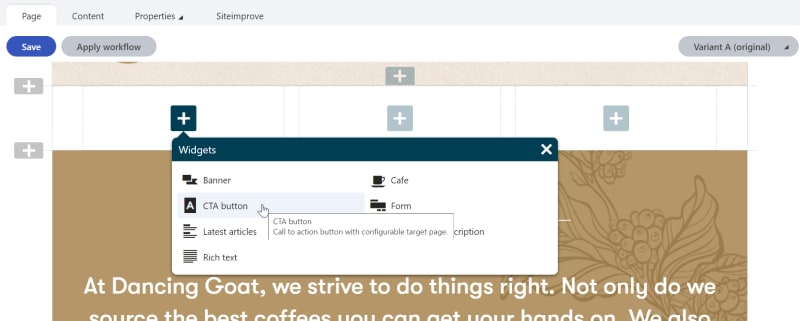
ウィジェットゾーンを使用すると、編集者はコンテンツのパーソナライズを処理するときにウィジェットを配置し、コンテンツのバリエーションを定義できます。編集者は、すぐに使用できるウィジェットのサブセットを追加でき、開発チームからカスタム開発されたウィジェットを利用することもできます(図3を参照) 。ページの整合性を確保するために、ウィジェットゾーンごとに許可されるウィジェットを指定できます。これは、バナーのあるべき場所にニュース記事のティーザーが好きな人がいないためです。

図3:ウィジェットゾーンへのウィジェットの追加
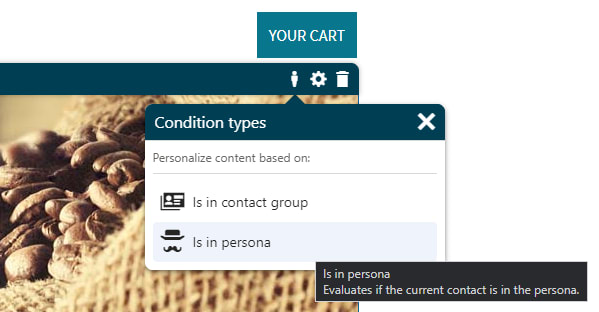
ウィジェットゾーンは、数回クリックするだけでコンテンツバリアントを設定するためのUIを提供するため、コンテンツのパーソナライズは簡単です(下の図4を参照) 。これにより、コンテンツ編集者やマーケターは、連絡先のセグメンテーション戦略に基づいて、ウィジェットのバリエーションを使用して特定のゾーンを視覚的に設定することが容易になります。
コンテンツのパーソナライズに興味がある場合は、そのトピックに関する私の記事の恥知らずなプラグインを次に示します。
Kentico Xperienceオンラインマーケティングプラットフォームの使用を開始するための簡単なガイド:パート2 —コンテンツのパーソナライズ

図4:ペルソナに基づくウィジェットバリアントの設定
そしてもちろん、ご想像のとおり、セクションとウィジェットを適切な場所に正確に配置して完璧なページレイアウトを構成したら、それを再利用可能なテンプレートとして保存し、作成する新しいページに適用できます。
ページビルダーとウィジェットの方法は、レイアウトを視覚的に制御してページをすばやく作成するのに最適です。UIを使用すると、マーケターはコンテンツのパーソナライズ戦略を簡単に実装できます。 MVCと.NETCore Page Builderの進歩は、数年前の最初のMVC実装以来、飛躍的に進歩しました。ある意味で、Webフォームアーキテクチャの大部分がなくても、以前のポータルエンジンの非常に愛されていたページ構築能力に戻ってきています。
しかし、ピーター・パーカーの叔父が言ったように、「大きな力には大きな責任が伴います」。これはページビルダーの場合にも当てはまります。ウィジェットを移動または削除したり、ウィジェットが属していない場所に不適切なウィジェットを追加したりして、ページレイアウトを壊さないように注意する必要があります。
もちろん、ウィジェットゾーンを特定のウィジェットのみにロックする、適切なユーザーのみがページを更新できるようにするユーザー/ロール戦略、そしてもちろんロールバックする方法としてのバージョン管理など、フェイルセーフもあります。
一部のフロントエンド開発者が同意するかもしれない別の考慮事項は、コンテンツエディタがWebページのレイアウトを制御するほど、レイアウトバリエーションの予期しない組み合わせを処理するフロントエンドアーキテクチャを開発することが難しくなることです。それが作成されます。
そして最後に、適切に管理された情報アーキテクチャの実施は、貴重なコンテンツをウィジェットに配置することによっていくらか妨げられる可能性があります。理想的には、コンテンツモデリング戦略は、情報アーキテクチャを維持するために実装され、コンテンツツリーノードを介して最も効果的に実施されます。
それでは、代替手段は何ですか?
コンテンツツリーのページとコンポーネント
コインの反対側では、コンテンツエディターとマーケティング担当者から同様にいくつかのことを取り除くことで、力のバランスをシフトし、プレゼンテーション層に有利に傾けることができます。群衆の中に「ブーイング」が聞こえますが、聞こえます。ページビルダーの柔軟性が、情報アーキテクチャの厳格な管理やプレゼンテーション層の整合性ほど重要ではない場合があります。 Webサイトのすべてのページに、柔軟なページ作成機能とコンテンツのパーソナライズが必要なわけではありません。次に例を示します。
2種類のページタイプを定義する
ランディングページ
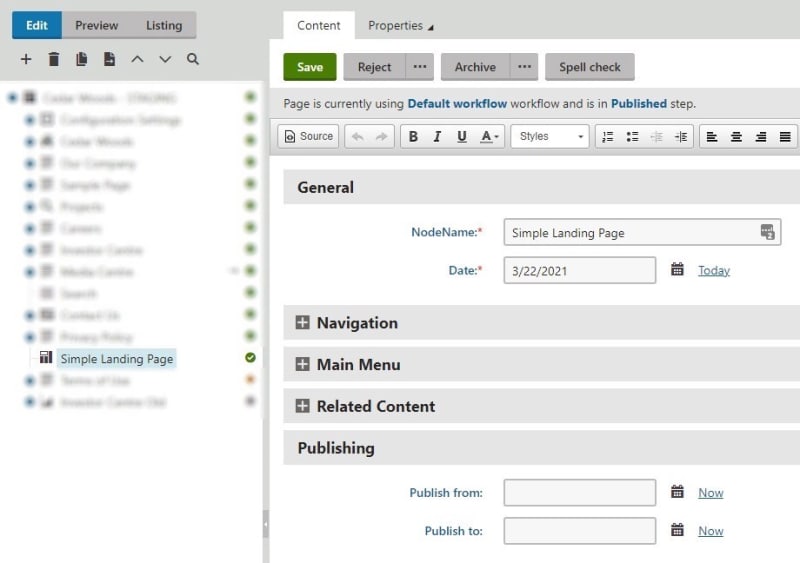
ランディングページは、ご想像のとおり、ホームページ、会社概要ページ、ニュースページなどのURLが関連付けられたサイトページです。KenticoXperienceのすべてのページタイプと同様に、これらには通常、いくつかのフィールドが関連付けられています。ページタイトル、コンテンツ本文のリッチテキストフィールド、バナー画像、リストなどの属性が続きます。
ただし、この提案されたアプローチに基づくと、ページタイプのフィールドを最小限に抑え、ランディングページでプレゼンテーション層のデータをできるだけ少なく定義するという考え方があります。代わりに、これはコンポーネントのページタイプに任せる必要があります。例外は、ナビゲーションやSEO設定など、データ/プレゼンテーションに関連しないカスタム属性である可能性があります。したがって、ランディングページを空白のキャンバスとして確立し、コンポーネントを(レゴのような)ビルディングブロックとして確立します。

図5:ランディングページのフィールド
コンポーネント
コンポーネントは、アイテムコンポーネントとコンテナコンポーネントの2つのタイプに分類されます。これらは、ランディングページに表示されるデータに関係するページタイプであり、ランディングページがどのように見えるかを定義するコンテンツビルディングブロックです。
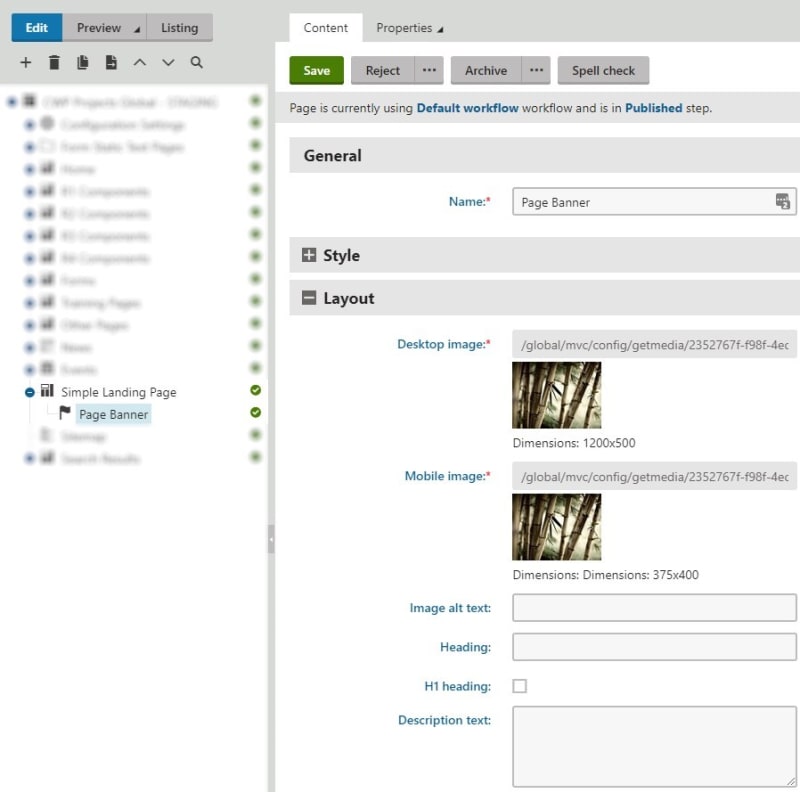
アイテムのコンポーネントには、ページバナー、コンテンツブロック、オンラインフォームなどがあり、リストは続きます。

図6:コンポーネントアイテムフィールド
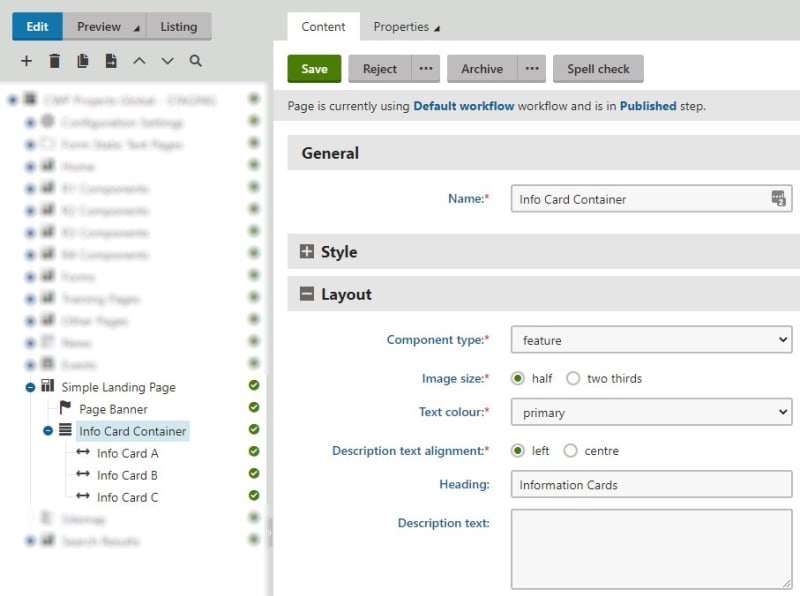
コンテナコンポーネントは似ていますが、 アイテムコンポーネントを特定の方法で整理するために使用され、階層内では、ランディングページとコンポーネントの間に存在します。コンテナコンポーネントの例は、ニュース記事のティーザーパネルです。

図7:コンポーネントコンテナフィールド
主なアイデアは、ランディングページが空白のキャンバスとして機能し、コンテンツエディタがコンポーネントページタイプをランディングページの子アイテムとして追加することです。実行時に、ランディングページに関連付けられたビジネスロジックは、すべてのコンポーネントの子アイテムを取得し、コンテンツツリーに存在する順序でそれらを適切にレンダリングします。本質的に、コンポーネントページタイプはウィジェット(または以前はWebパーツ)の代替として機能します。
この方法は、一部の機能が不足しているものの、ページ構築の柔軟性を提供しますが、視覚的な制御がフロントエンドアーキテクチャのドメインであることを保証します。以下(図8)は、シンプルランディングページ(図7)とその子コンポーネントに基づいてレンダリングされたページコンテンツを示しています。

図8:ランディングページ/コンポーネント構造に基づいてレンダリングされたページ
このコンテンツツリーベースのアプローチは、プレゼンテーション層の整合性を確保する場合に理想的ですが、エディターエクスペリエンスの一部を犠牲にすることはありますが、フロントエンドフレームワークの制御を優先します。同様に、堅固な情報アーキテクチャを確保するには、コンテンツツリーに物事を保持することが最善のアプローチです。そして最後に、Kentico XperienceをヘッドレスCMSとして使用し、コンテンツ配信にAPIを使用する傾向がある場合、これは明らかなアプローチです。
偶然にも、あなたがそのような魔術に興味があるなら、ここに私の記事の別のものへの別の恥知らずなプラグがあります:
CMS主導のウェブサイト開発モデルへの新しいアプローチ
もちろん、このアプローチには制限があります。主なものは、ページを視覚的に作成できないことです。編集者は、KenticoXperienceの主なセールスポイントの1つである優れたページビルダー機能にアクセスできなくなります。代わりに、構造化されたコンテンツと、フォームを使用した昔ながらの方法でのコンテンツ作成に依存する必要があります。時折保存とプレビューを行って、見栄えを良くします。
もう1つの制限は、ウィジェットゾーンがないため、コンテンツのパーソナライズです。一部のセグメントに基づいてコンテンツバリアントを作成する簡単な方法はありません。簡単な方法はないと言うとき、それは「不可能」ではありません。私(および私の仲間の開発チームメンバー)は、これを回避する方法を実際に開発しました。コンテンツツリー内でバリアントを定義できますが、それほどエレガントではありません。ページビルダーで—しかし、それは別の記事のトピックです。そうです、妥協点はありますが、利点もあります。それはすべてWebページの目的に帰着します。
概要
Kentico Xperienceは、Webフォームベースのポータルエンジンの栄光の時代から、MVCおよび.NET Core開発モデルの栄光の時代へと長い道のりを歩んできました。これにより、多くの幸せな編集者やマーケティング担当者にすばらしいページビルダー機能がもたらされます。 。
ランディングページ、レイアウト、ウィジェットを簡単に管理し、セグメンテーションベースのコンテンツのパーソナライズを簡単に定義するために、ページビルダーには適切な機能がすべて備わっています。
ただし、プレゼンテーション層の厳密な制御に関心がある場合、または情報アーキテクチャがWebサイトの最も重要な側面である場合は、コンテンツツリーベースのアプローチに固執し、ランディングページを採用することを検討する必要があります。コンポーネントアーキテクチャ。

接触セグメンテーションの力
2021年4月14日• 9分間の読み取り

Kentico Xperience13の強力な統合Refresh1
2021年4月7日• 7分間の読み取り