開発者向け
Next.jsでWebhook通知を確認および処理する方法
By Ondrej Polesny
Next.js Webサイトの実装内で、Webhook通知の処理が直接可能になりました。 APIルートを作成し、それを使用してKontentからのWebhookを検証および処理するにはどうすればよいですか?
この記事では、Webhookが何に使用されるかを説明し、それらを処理する方法を示し、Next.jsでそれらのソースを検証します。
Webhook通知とは何ですか?
Webhookは単なるHTTPリクエストであり、何かが起こったときの通知です。新しいコンテンツアイテムを公開するとします。次に、サイトを再構築したり、検索インデックスを更新したり、Twitterで新しいコンテンツについてツイートしたりする必要がある場合があります。これらのユースケースを処理するコードは、KontentヘッドレスCMSによって発行されたWebhook通知によって呼び出されます。
Webhookはどのように保護されていますか?
Webhook通知は、インターネットを介して、コードをデプロイした定義済みの宛先に移動します。コードは公開されている必要があるため、リクエストの署名を分析して、常にWebhookの発信元を確認する必要があります。
シグニチャは、Kontentで構成できるリクエストペイロードと選択したシークレットのハッシュです。 Webhookがディスパッチされるたびに、Kontentはハッシュを計算し、それにX-KC-Signatureヘッダー値を割り当てます。コードでは、同じことを行い、署名が一致することを確認する必要があります。
署名チェックの実装
Next.jsでそれを行う方法を見てみましょう。まず、 APIルートをNext.jsサイトに追加します。 /pages/api下に新しいファイルupdate.ts作成し、以下を追加します。
export default async (req: NextApiRequest, res : NextApiResponse) { }これにより、現在何も実行されない/api/update作成されます。
次に、署名を生成する関数を含むKontent WebhookJSヘルパーをインストールします。
npm i @kentico/kontent-webhook-helperリクエストの署名を確認するには、次の3つのコンポーネントが必要です。
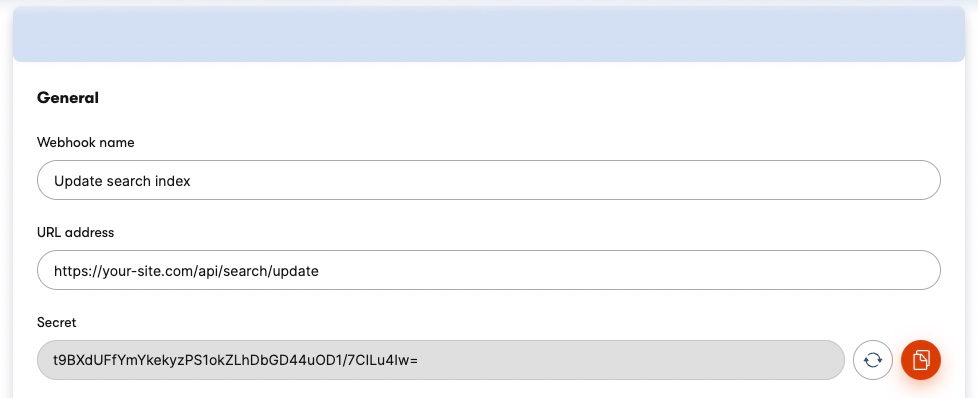
- Kontentで設定した秘密
ランダムに生成された文字列は、.envから.envファイルにコピーアンドペーストできます。
WEBHOOK_SECRET=t9BXdUFfYmYkekyzPS1okZLhDbGD44uOD1/7CILu4Iw=- リクエストヘッダーからの署名
これは、req変数から取得できます。
const signature = req.headers[ 'x-kc-signature' ]?.toString()- 生の形式のリクエストペイロード
すべての空白がハッシュ関数の出力を変更するため、生の本体が必要です。 Next.jsはすべてのAPIリクエストの本文を自動的に解析するため、これは少し注意が必要です。
Next.jsでAPIリクエストの生の本体を取得する
Next.jsで生のボディを取得するには、最初にデフォルトのボディパーサーを無効にする必要があります。
export default async (req: NextApiRequest, res : NextApiResponse) { } export const config = { api : { bodyParser : false , }, }次に、Vercelによるmicroをインストールします。
npm i microライブラリを使用すると、生の本体を文字列として取得できます。通常、本文のデータも処理する必要があるため、 JSON.parseを使用して本文も解析します。
import { buffer } from 'micro'
export default async (req: NextApiRequest, res : NextApiResponse) { const body = ( await buffer(req)).toString() const data = JSON .parse(body) } ...これで、最終的にWebhookヘルパーのすべてのコンポーネントができたので、ハッシュを生成し、 isValidSignatureFromString関数を使用してリクエストヘッダーによって提供されたものと比較します。これは完全な最終コードです:
import { buffer } from 'micro'
import { signatureHelper } from '@kentico/kontent-webhook-helper'
export default async (req: NextApiRequest, res : NextApiResponse) { const rawBody = ( await buffer(req)).toString() const data = JSON .parse(rawBody) const signature = req.headers[ 'x-kc-signature' ]?.toString() if (!signature && !signatureHelper.isValidSignatureFromString(rawBody, process.env.WEBHOOK_SECRET, signature) { return res.status( 401 ) } // signature verified, continue processing the webhook
} export const config = { api : { bodyParser : false , }, }以上です! 💪
これで、このAPIルートをデプロイし、Kontentでエンドポイントを構成できます。 Kontentで生成されたリクエストのみが承認され、処理されます。
結論
この記事では、Next.jsで新しいAPIルートを作成し、KontentからのWebhook通知のみを処理するように保護する方法を説明しました。
Next.jsを楽しんでいただければ幸いです。ヘルプが必要な場合、またはプロジェクトについて話し合いたい場合は、Discordのコミュニティに参加してください。